ういすぷのブログ
ういすぷの記録帳
タグ「サービス」が付いた記事
( 94 件)
-
JPGE(画像)ファイルに保存されているEXIF(Exchangeable image file format)情報を表示するサービスを作ってみました。JavaScriptだけで動くようにしましたので、サーバにはデータは保存されません。EXIFは、携帯電話やデジタルカメラなどで撮影した際に、画像のサイズや時間、場所、機種情報、明るさなどがファイルに保存されます。画像を表示させただけでは中身を見るこ [...]7055 | 2023.07.03 -
アニメ「彼女が公爵邸に行った理由 第9話」でレリアナ・マクミランとヒーカー・デミントの会話シーンで、言葉の端々に違和感があり、あーこれは逆再生になっているなと思い、ちょいと録画から逆再生をやってみました。なにかソフトウェアがないかと「逆再生」を含むワードで検索をし、Adobeのサービスなどを使ってみましたが、会員登録やログイン、インストールやらスマホ入れてやりくりするなど、そういう行為にしっくりこ [...]7016 | 2023.06.11 -
ミニPCなど一部のPCでは、初期設定で英語キーボード(101/102キー)になっており、日本語入力が不便になる場合があります。そこで、日本語キーボード(106/109キー)に変更する方法をメモしたいと思います。Windows11とWindows10では、若干画面が違いますので、ご注意ください。(Windows10と11の画面も合わせてご紹介しています)1)スタートボタンを押します。2)歯車アイコン [...]6942 | 2023.04.26 -
超A&G+のm3u8のURLが変わったので、サイトを解析して、m3u8のURLを取得するようにしてみました。現在は、1つ目のm3u8 URLを表示させています。この中にさらにm3u8までのURLが記載されています。※ 超A&G+のサービスは終了しました。そのため下記の情報はご利用いただけません。ご了承ください。Streamlink では問題なく利用できます。Radikoolでは、更に中のURLを利 [...]6910 | 2023.04.07 -
AbemaTV の番組をダウンロードするときに、いちいちURLなどを変更するのが面倒なため、専用のブックマークレットを作りました。登録したブックマークレットをクリックすると、ダウンロードBAT用のソースがコピペできるようになります。※ 利用するには、Streamlink の他 ffmpeg が必要です。(Streamlinkをインストールするとffmpegも入手することができます。)※ ログイン処 [...]6765 | 2023.01.12 -
COEIROINK(コエイロインク)は、VOICEVOXのUIを利用した無料で使える合成音声ソフトウェアです。また、Recotte Studio は、実況動画を手軽に作成することができる、動画作成ソフトウェアになります。Recotte Studio は、合成音声ソフトウェアとの連携機能があります。機能を利用し、COEIROINKを連携したいと思います。今回は「voivoca」を利用します。連携する [...]6759 | 2023.01.09 -
Windows 10 バージョン 22H2 は、何もしなくても自動的にアップデートされます。また、Windows に標準搭載されている「更新とセキュリティ」から、アップデートすることもできます。しかしながら、環境やタイミングによっては、アップデートが失敗することがあります。この場合、手動でアップデートすると、問題を解決することができます。やり方1)アップデートのダウンロードhttps://www. [...]6758 | 2023.01.08 -
実況型の動画作成が便利な動画編集ソフト「Recotte Studio」と合成音声ソフト(サービス)を橋渡しするソフトウェア「RecotteVoicevoxBridge」の設定方法です。※ Ver 1.8.0.0 より、正式にVOICEVOXとの連携が可能となりました。詳しくはこちらhttps://www.ah-soft.com/rs/manual/tips/voicevox-link.html古い [...]6750 | 2023.01.03 -
タイトルのまんま。ダウンロード用BATファイルを用意し。YoutubeのURLを毎回コピペして利用していたが、コピペの失敗で悔しい思いをしたため、ブックマークレットでBATファイルを作成するようにしました。ご紹介するブックマークレットを利用すると、作成したファイルからコピペ(CTRL+A からの CTRL+V)してらくらくバッチファイル更新が可能です。※ 事前に Streamlink のインストー [...]6681 | 2022.11.21 -
指定した月と日時を入力すると、該当する「星座」を表示できるようにしてみました。最近は、フィギュアの紹介のついでに、キャラクターの誕生日などもメモしていますが、星座も合わせて表示させています。いままで、Googleなどで検索していたのですが、自前で用意してみました。ただ検索しても面白くないので、12星座の一覧と今日の星座も出力しています。占いみたいなのをつけてもいいかもしれませんが、ABO式血液型の [...]6526 | 2022.08.23 -
マイナポイントを入手する上で、マイナポータルを利用しますが、「システムが混み合っている等の理由により、ログアウトしました(エラー番号:EL0231)」となりログインできない場合の対処をメモします。説明している画面については、次の仕様になっています。OSはAndroid、ブラウザはChromeになります。■ 症状:認証が正しく行えず、エラーEL0231が発生する。■ 対処:Cookieの削除次より、 [...]6464 | 2022.07.14 -
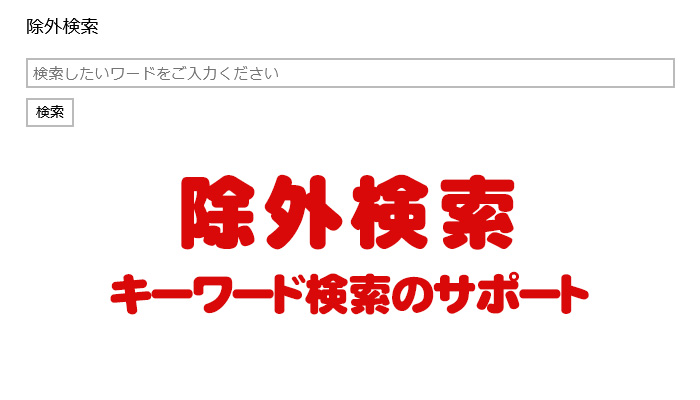
フィギュアやカプセルトイをブログにする際に、紹介しているサイトなどのリンクするようにしていますが、検索が大変だったりするので、専用の検索用サイトを作ってみました。あくまでも検索の補助的なものを行うサイトで、除外検索の「-」を付与するようにしています。たとえば -amazon.co.jp や -yahoo.co.jp などがそれにあたります。■ 目的:ホビー関連のブログやレビューを検索(ホビー以外に [...]6381 | 2022.05.27 -
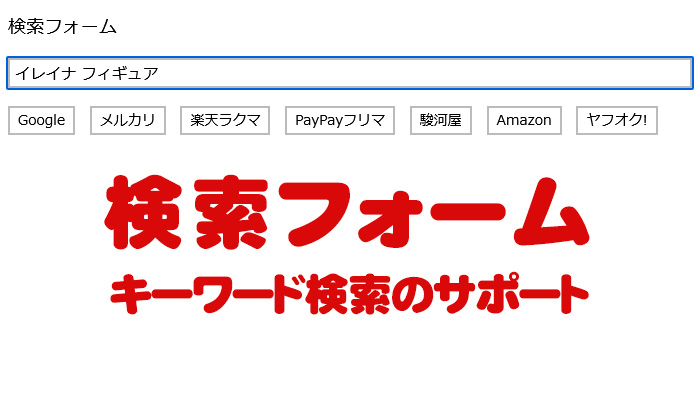
「検索フォーム」は、検索の「ワード」を、検索エンジンやショッピングサイトで利用しやすくしたサービスです。比較的容量も少なく、ワンタッチで該当サイトの検索を利用できるように作ってみました。■ 目的:フィギュアやぬいぐるみを検索することがあるのですが、駿河屋やフリマサイトやAmazonなどを見ることが多いのですが、毎回ワードを入力するのもめんどくさく、フォーム表示のためにページにアクセスするのがめんど [...]6372 | 2022.05.23 -
iPhoneなどで保存した動画ファイル(MOV)を変換する機会があり、FFmpegを簡単に利用できるBAT(バッチ)ファイルを作りました。ドラッグ&ドロップでファイルを変換することができ、とても便利なので一つ用意しておくのが便利です。また、FFmpegはインストールすることなく利用することができ、とてもスマートです。1)用意するものFFmpeg.exe これがないと始まりません。ダウンロード ht [...]6361 | 2022.05.16 -
PSO2 NGS のACスクラッチアイテム一覧ページを作成しました。アイテムをクリック(タップ)すると、自動的にクリップボードへコピーされます。ゲーム内のフォームでペースト(※ 貼り付け)することで、検索をアシストします。現在のところリバイバルやSGスクラッチ品は対象となっていないためご了承ねがいます。少しずつ改良は加えていく予定でいます。公式サイトがわでアイテムリストを提示しなくなったため、デー [...]- ゲーム
- オンライン
- Phantasy Star Online 2
- PSO2
- Phantasy Star Online 2 New Genesis
- PSO2 NGS
- AC
- スクラッチ
- 一覧
- サービス
- アプリ
6274 | 2022.03.22 -
こちらは、21時や22時などの丁度のタイミングになる30秒前からカウントダウンをボイスアナウンスするサービスです。59分30秒になると、「三十秒前」とボイスがながれ、20秒前、10秒前、5・4・3・2・1とカウントダウンボイスが再生されます。ゲームのクエストが時間丁度で発生するため、ボイスでアナウンスできるものを作ってみました。こちらを押すとスタートします。使い方「こちらを押すとスタートします」を [...]- アプリ
- サービス
- カウントダウン
- 結月ゆかり
- ボイス
- 定刻
- タイマー
- 時計
- ゲーム
- オンライン
- Phantasy Star Online 2
- PSO2
- Phantasy Star Online 2 New Genesis
- PSO2 NGS
6112 | 2021.12.10 -
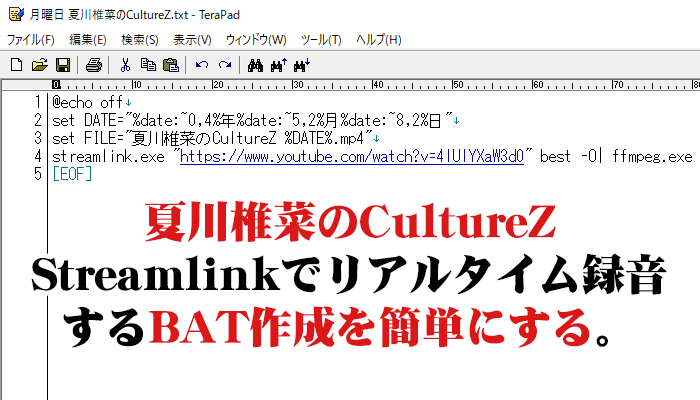
コンソールから利用するCUIインターフェスの Streamlink を使って、超A&G+の番組を録音・録画するバッチファイルをご紹介します。このバッチファイルを利用すると、コマンド入力の手間を省くことができます。※ご利用するには、事前にStreamlinkのダウンロードとインストールを行う必要がございます。■ Streamlink のダウンロードGitHubからstreamlink-*.*.*.e [...]6082 | 2021.11.22 -
さくらインターネットの低価格プラン「ライトプラン」で、tar gz を使う方法の一つです。バックアップを手動で取りたい場合や他のプランへ移行するときにまるごと固めるときに便利です。使い方は簡単で、2つのファイル(.shと.shtml)をwww配下に設置して、実行用の.shtmlファイルにアクセスするだけになります。また、作成したバックアップファイルは、設置したディレクトリ(フォルダ)の一つ上に作成 [...]6030 | 2021.10.22 -
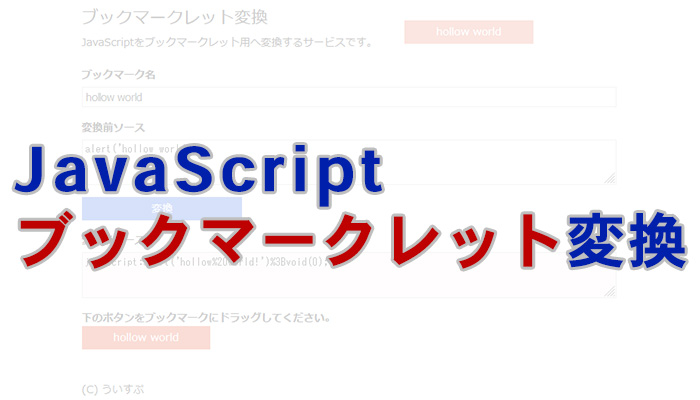
ブラウザのお気に入りに設置することで、ちょっと便利なWebライクをおくれる「ブックマークレット」用のJavaScriptを、ブックマークレット用に変換するサービスを作ってみました。サイトはこちらです。https://app.tree-web.net/make_bookmarklet/使い方は簡単で、ブックマークに表示する「名称」と動作させるための「JavaScriptソース」をフォームに入力し、「 [...]5923 | 2021.08.21 -
お名前.comの営業メールと言うなのスパムを少なくするための設定お名前.comでドメインを申請すると、営業メールが毎日大量に送られてくることがございます。大量の営業メールのために、重要なメールを見落とすことがございます。そんな、トラブル(実際にあった)を回避するため、不要な営業メール少なくする設定をご紹介します。1)ログインページhttps://www.onamae.com/navi/login/ [...]5814 | 2021.06.10 -
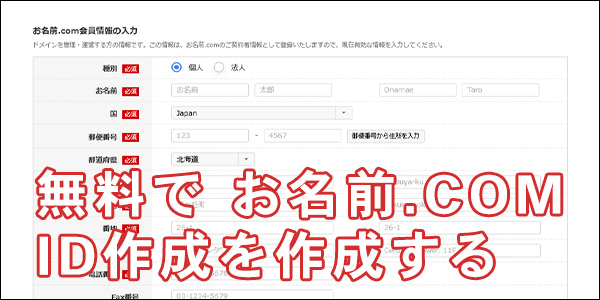
普段あまり気にしないところだとおもいますが、ドメインなどの申込みをせずに、お名前.COMのIDを取得する方法をメモします。IDが欲しいタイミングとしては、ドメインを管理しているIDを別のものにする機会だと思います。お名前.COMのサイトでは、新規ID取得のページはわかりにくいのですが、「問い合わせ」にお名前.COMのIDが必要なため、IDの取得は無料で行えます。次より、画面のハードコピーとともに申 [...]5708 | 2021.03.31 -
「dアニメストア for Prime Video」をしっかり解約する方法です。各コンテンツが「アカウントサービス」(会員メニュー)に集約されておらず、とにかくわかりにくいAmazonですが、「dアニメストア for Prime Video」を解約する機会がありましたので、画面イメージとともにご紹介したいと思います。※ 解約方法は、2021/02/02現在の状態になります。いやはや、dアニメストアは [...]5624 | 2021.02.02 -
さくらのレンタルサーバでPHPが利用できますが、PHPからImageMagickを使えるようにする設定をメモします。通常はそのままでは利用できませんが、サーバの設定をすることでImageMagickを利用できるようになります。なお、Perlでは、ソース内にモジュールの指定をするだけで利用できます。旧コントロールパネル 設定方法旧コントロールパネルでの設定方法です。1)コントロールパネルへログインし [...]5507 | 2020.11.15 -
Microsoft のオンラインストレージサービス、OneDrive でファイルを共有する方法です。2020年10月19日現在での情報になります。OneDrive でファイル共有の説明をする必要があり、一つまとめてみました。Microsoft のページ説明でもよかったのですが、いかんせん不親切であったので、画面のハードコピーも併せてご説明しています。サインイン(ログイン)https://onedr [...]5466 | 2020.10.20 -
インターネットラジオ「音泉」のデータをダウンロードする方法がありましたのでご紹介します。無料会員のほか、有料会員(プレミアム会員)のデータもダウンロード可能です。また、Windowsに標準搭載されている機能とffmpegを利用することで実現しているため、お財布にも優しくなっております。サイトが2020年7月26日ごろに更新され、旧来のツールが使えなくなってしまいました。そこで、このページを作成した [...]5342 | 2020.07.31 -
Radikoolで「JCBA」の放送が録音できなくなっていたための対象方法をメモします。先日の不具合に合わせてこちらも10月上旬から問題になっていました。調べてみたところ「FFmpeg」というソフトウェアのバージョンが古いことが原因でした。FFmpegのダウンロードと更新方法につきましてメモを残します。※ Radikoolで「超A&G+」の再生・録音ができない場合の対処につきましては、下記よりご確 [...]4927 | 2019.10.21 -
Yahoo!スコアとは、Yahoo!が持つデータから、各ユーザを点数付けした情報になります。この点数付けは、ユーザの確認度合い、信用行動、消費行動、Yahoo!の利用度合いを総合して数値化しているものです。具体的な点数付けの仕組みなどは不明です。基本的には、Yahoo!IDに紐づけられた各種サービスの利用状況などを見ていると思います。Yahoo!には検索以外にもオークション、Q&Aサービスなど多岐 [...]4793 | 2019.06.18 -
/::: ; ':/. _ ` -√ . :- | :' ,, ; __',,,,,"-------++++++" [...]4643 | 2019.01.18 -
ちょっとTwitterで身内で話題になって作ったサービスです。真ん中の『^o^』を押すとちょっとアクションがあります。↓↓↓ こちらでお試し頂けます! ↓↓↓直接ページを表示する場合は、こちらのアドレスまで。https://media.tree-web.net/diary/watashi/連打にも対応しています。こちらは実際に使ってみた動画です。Youtubeでもご覧頂けます。https://yo [...]4570 | 2018.11.08 -
ミクダヨーの顔を押す(タップ)すると、ダヨーが喋ります。ミクダヨー ダヨー。何となく作ってみたヨー。多分スマホとかで動くはずヨー↓↓↓連打してもダヨーダヨー↓↓↓https://media.tree-web.net/diary/dayo/使い方顔を押す(タップ)してください。□ 関連記事・にゃ〜〜ん!・ぱんぱかぱ〜〜〜ん 集中線(放射線)撮影用背景・くるくる回す CSSメーカー・ブラウザで作るQR [...]4545 | 2018.10.14 -
SNOW MIKU 2018に関する記事などをまとめていきたいと思います。各種グッズやイベントなどのツイートなどを見かけたら、メモがてら記事にしていきます。■ 雪ミク関連、さっぽろ雪まつり、piaproブログなどの最新トピック※ 一定期間で自動的に取得しています。■ SNOW MIKU 2018 グッズ公式サイトのグッズの購入金額をわかりやすくしたサービスです。https://wispblog.t [...]4282 | 2018.01.27 -
SNOW MIKU 2018のグッズ情報が並びはじめましたので、グッズの購入金額が計算出来るページを作ってみました。個人的に計算するのが面倒だったので、こさえました。特設ページはこちらです。http://wispblog.tree-web.net/data/1/i/SnowMiku2018/サイトにアクセするとグッズ一覧が表示されます。チェックボックス(左側の四角い枠)にチェックをいれると、背景が [...]4276 | 2018.01.21 -
写真撮影用の集中線(放射線)が作れるWebサービスを公開しました。Adobe Illustratorでちゃちゃっと作れちゃえるのですが、いちいち起動するのもあれだし、なんだかだるいのでWebサービスにしてみました。サービスのページはこちらです。https://app.tree-web.net/panpakapaaan/ウインドウを最大化して使うと便利かなと思います。オマケで、線の数を変更することが [...]4217 | 2017.11.23 -
CSSを使って要素を回転させることができますが、そちらを直感的に作成出来るサービスを公開しました。次の様な回転するモノを作ることができます。まわるよ〜.curucuru1{animation: CURUCURU_SPIN1 5s linear infinite;}@keyframes CURUCURU_SPIN1 {0% {transform: rotate(360deg);}100% {tran [...]4204 | 2017.11.10 -
ちょっと遊びです。以前よりちょっと遊んでみたいなと思いながら作ってみました。だいぶオリジナル要素があります。なにせ、JavaScriptを使っているので、セキュリティがどうとかそういうのが邪魔しちゃいます。それでも、ソコソコのモノが出来たんじゃないでしょうか。ふふっ□ Thanks作成する上で参考にしたサイトの一覧です。jQuery.eachを使って時間差でアニメーションをつける方法(あらかぜ手帖 [...]4187 | 2017.10.24 -
QR コードを手軽に作りたくなり、ブラウザ上で作ることができる「 QR コードメーカー」を公開しました。こちらは、JavaScript ライブラリである jQuery とプラグイン jquery.qrcode.js を利用しています。モダンブラウザでのみ利用できますので、ご了承ください。□ QR コードの作り方1)QR コードメーカーへアクセスします。QR コードメーカー2)フォームに文字を入れま [...]4072 | 2017.07.03 -
ffmpeg を使って動画変換を行なう事が多いのですが、その変換を行なうためのオプションを選択して、バッチファイルを作成出来るようにするサービスを公開しました。サービスは次のURLになります。https://app.tree-web.net/ffmpeg_op/オプションにつきましては、「ffmpegの使い方」のサイトを参考にしています。http://tech.ckme.co.jp/ffmpeg. [...]4058 | 2017.06.19 -
少しずつ修正とかしていた『「RTFree」用バッチ作成機』についてですが、一つ制限を解除しました。いままで、3時間だけのダウンロードでしたが、こちらの制限を外しました。サービスはこちらです。「RTFree」用バッチ作成機実は、時間設定を12時間に間違えて行なっていたところ、3時間の制限を超えてダウンロードすることが出来ました。試しに9時間の生放送がある番組をダウンロードしましたが、無事にとれている [...]3909 | 2017.01.22 -
こちらのサービスは、以前紹介していた『全角英数字を半角英数字へ変換する「変換機」』の改良版となります。参考URL全角英数字を半角英数字へ変換する「変換機」を作りました。今回は、カタカナも半角へ変換出来るようにしました。通常は全角のままですが、「半角カナ」にチェックを入れるとこで、カタカナも変換いたします。□ 変換フォーム□ 使い方フォームに変換したい文字列を入力してください。お使いのパソコンや端末 [...]3901 | 2017.01.14 -
半角英数字と記号を全角英数字と記号に変換するWebサービスをリリースしました。フォームに入力すると、JavaScriptを利用してその場で変換します。□ 変換フォーム□ 使い方フォームに変換したい文字を入力してください。テキストエリアですので、ある程度の長文まで対応できます。半角から全角に変換することが必要な事があったので作りました。せっかくなので公開しました。以前、全角から半角にする『全角英数字 [...]3897 | 2017.01.10


![[Windows] 英語キーボード(101/102キー)を日本語キーボード(106/109キー)に変更する。](https://wispblog.tree-web.net/log/page1/image/image_1_6942_1.jpg)