ブラウザで作るQRコード 「QRコード メーカー」を作りました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
ブラウザで作るQRコード 「QRコード メーカー」を作りました。
2017.07.03

QR コードを手軽に作りたくなり、ブラウザ上で作ることができる「 QR コードメーカー」を公開しました。
こちらは、JavaScript ライブラリである jQuery とプラグイン jquery.qrcode.js を利用しています。
モダンブラウザでのみ利用できますので、ご了承ください。
□ QR コードの作り方
1)
QR コードメーカーへアクセスします。
QR コードメーカー
2)
フォームに文字を入れます。
文字は、半角英数字と記号のみで、日本語などは利用できません。

3)
文字を入力すると、右側にQRコードが表示されます。
文字の入力が変る度に自動的に変更されます。

※ 「直接アクセス」をクリックすると、QR コードだけ表示します。
アドレスだけで表示できます。URL は http://app.tree-web.net/qr_code/api/?○○○○ となります。
?を付けて英数字を入力するだけで、QR コードが表示されます。
・作成した QR コードは自由にご利用できます。
・HTML の Canvas という仕組みを利用して表示されています。画像を保存する場合は、「名前を付けて画像を保存」とする必要があります。
・作成した QR コードは保存されません。ご了承ください。
□ QR コードの読み取り方
こちらは、iPhone 5C Ver 10.3.2でテストしています。
1)
Google Chrome をインストールしてください。
2)
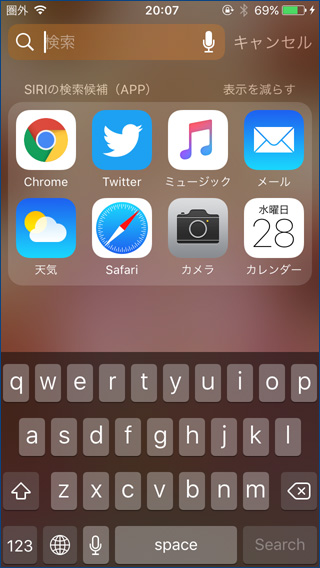
左側へスライドさせ、検索画面を表示させます。

3)
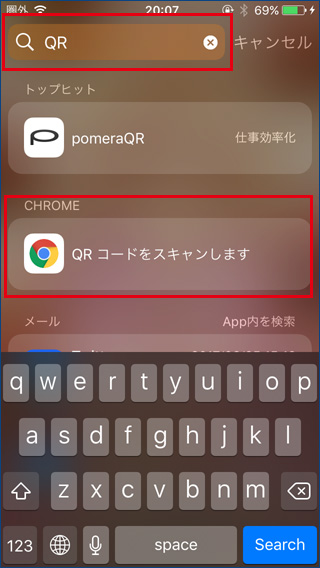
検索ウインドウに「 QR 」と入れます。

小文字でもOKです。
Chromeの「QR コードをスキャンします」と表示されますので、タップします。
※ カメラモードの利用許可するか問い合せがありますので、許可します。
4)
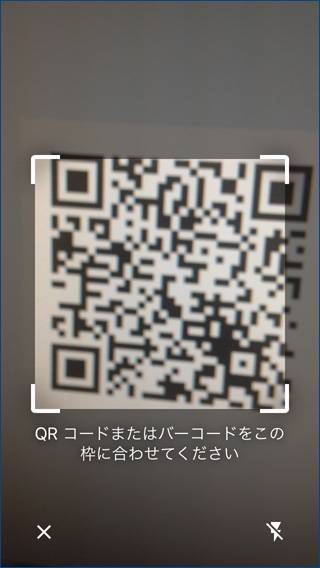
カメラモードに変ります。

5)
QR コードに合わせてスキャンします。

6)
無事スキャンすると、ブラウザが立ち上がります。

簡単に利用できる QR ですが、ちょっとした英数字を取り込むときに便利です。オススメ!
□ 関連記事
・PCを再起動しないで、ワコムのペンタブを再起動する。
・ffmpeg コマンドのバッチファイルを簡単に作れるようにしました。
・ブログのデザインを変更しました。
・「傍点(ぼうてん)」をCSSを使って文字を装飾する
・「RTFree」用バッチ作成機 をアップデートしました。
・Yahooショッピングで取得出来る画像サイズ指定メモ
・全角英数字を半角英数字に変換する「全角→半角」サービス
・半角英数字を全角英数字に変換する「半角→全角」サービス
・CSSで文字や画像を点滅させる。点滅メーカー
・ランダムな英数字の文字列を生成する「パスワードメーカー」
・「RTFree」用バッチ作成機
・CSS3で文字や画像を選択させない様にする。
・テキストデータからJavaScript貼付けソースを作る「ぺたたぐ」を作ってみた。
・にゃ〜〜ん!



