くるくる回す CSSメーカー : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
くるくる回す CSSメーカー
2017.11.10

CSSを使って要素を回転させることができますが、そちらを直感的に作成出来るサービスを公開しました。
次の様な回転するモノを作ることができます。
まわるよ〜
まわるよ〜
サービスサイトはこちらです。
https://app.tree-web.net/curucuru/
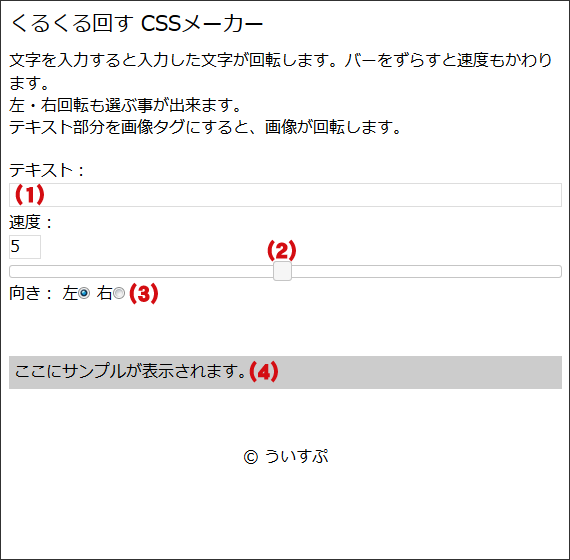
□ 使い方

(1) 回転させたい文字を入力します。
※ イメージタグを利用すると、画像を回転させることが出来ます。
(2) スライドバーで速度を変更できます。左に行くほど速くなり、右に行くほど遅くなります。指定は秒になります。0.1秒〜10秒、0.1秒刻みで選択できます。
(3) 左回りか、右回りかを選択できます。
(4) 貼付けソースが表示できます。
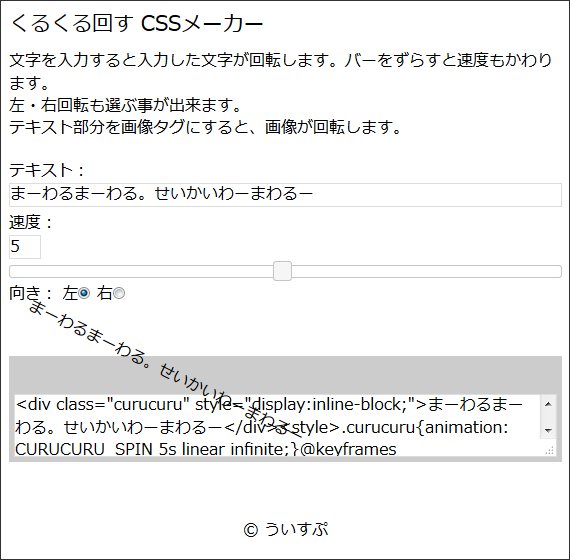
□ デモ
ブログやHPに貼付けると、ループしてずーと回転します。

複数設置する場合は、CLASS名「curucuru」と animation名「CURUCURU_SPIN」の所を変更してください。
例>
curucuru1 / CURUCURU_SPIN1 など。
サービスはこちら。
https://app.tree-web.net/curucuru/
ちょっとしたサービスでした。
□ 関連記事
・HOS MASTER DISK
・ブラウザで作るQRコード 「QRコード メーカー」を作りました。
・ffmpeg コマンドのバッチファイルを簡単に作れるようにしました。
・「傍点(ぼうてん)」をCSSを使って文字を装飾する
・「RTFree」用バッチ作成機 をアップデートしました。
・全角英数字を半角英数字に変換する「全角→半角」サービス
・半角英数字を全角英数字に変換する「半角→全角」サービス
・CSSで文字や画像を点滅させる。点滅メーカー
・ランダムな英数字の文字列を生成する「パスワードメーカー」
・「RTFree」用バッチ作成機
・テキストデータからJavaScript貼付けソースを作る「ぺたたぐ」を作ってみた。
・にゃ〜〜ん!



