ういすぷのブログ
ういすぷの記録帳
タグ「WebBoard」が付いた記事
( 43 件)
-
ちょっと使わないようなソーシャルアイコンを整理しました。今回は、GREEとmixiです。GREEは、画像ファイルのhttps化が進んでいないため、利用頻度が低い理由です。mixiに関しては、サイトその物が以前の盛り上がりも無く、ブログにソーシャルボタンを設置したとしても、利用頻度がかなり低かったです。自分の記事を出すのであれば、RSS登録でよかったので、本当に利用されませんね。これも時代の流れです [...]4189 | 2017.10.26 -
さくらインターネットのレンタルサーバで、無料SSL証明書「Let's Encrypt」が17日から開始され、早速サブドメインを含め、全てのドメインに対して、SSL設定を行ないました。参考:無料SSL証明書「Let's Encrypt」簡単設定機能の提供開始のお知らせ(さくらインターネット)さくらインターネットがLet's Encryptのスポンサーになりましたコントロールパネルからボタン一つで設定 [...]4182 | 2017.10.19 -
ブログのデザインを変更しました。数日まえから、少しずつHTMLやCSSも作り直していました。前よりスッキリしたかな。はき出されるHTMLもダイエットされると良いんだけど。こちらは、変更前と、変更後の画像です。変更前(一覧表示)変更後(一覧表示)変更前(詳細)変更後(詳細)ボタンなどデザイン上、画像を使うことがありますが、一切使うことなくCSSだけで完結してみました。CSSも圧縮を行ない、だいぶダイ [...]4019 | 2017.05.11 -
ブログのデザインを少し変更しました。一覧で表示されるブログトップページとアーカイブ、カテゴリの一覧は、1記事ごと縦にならべていましたが、タイトルと日付、画像を一つのブロックにして、タイル状に並べてみました。画像も、画像変換用APIを作り、サムネイル処理して表示速度もアップさせてみました。どうでしょうか。表示速度が上がって見やすくなったかなと思います。ただ、右側が縦に長くなってしまったのを何とかした [...]3998 | 2017.04.21 -
ちょいちょいスマホサイト(一部PCなどの大画面用)ページで見かける三本線のメニューボタンを止めました。こちらはハンバーガーメニューと呼ばれています。パンとお肉を挟んだ形がハンバーガーに見えるからだと思います。大手サイトでも採用されていますが、最近では否定的な意見を多く見かけますし、以前のデザインに戻すサイトも出てきました。例:apple.comすでにハンバーガーでもなくただの二本線。イコール「=」 [...]3863 | 2016.12.07 -
ブログのデザインを少し変えてみました。そこまで大きな変化ではないのですが、現在3列(カラム)の構成ですが、そのうち真ん中の部分を少しいじりました。先日までカレンダーがあったところに、オススメの一覧とカプセルトイ、ミク関連の情報を載せました。そのしたには、最近投稿された記事を載せました。今回の更新に合わせて、一番右側の列を綺麗にしました。これで、だいぶ見やすく、整理されたんじゃないかと思います。リス [...]3833 | 2016.11.07 -
ブログのデザインを少し変えてみました。今まで、テキストだけが新しい投稿記事順に並んでいたところに、画像を追加してみました。ちゃんとレスポンシブするようにも加工しています。テキストからテキスト+画像となったので、だいぶ見やすいのではないかと思っています。少しでも、アクセスしやすくなるといいな。もう少し替えたいところもあるので、追々やっていきます!実際に利用したHTMLとサンプルソースを添付します。□ [...]3737 | 2016.08.04 -
.htaccessでパラメータ付URLをリダイレクトするメモです。こちらの説明は「mod_rewrite」を利用した物となります。たとえば、https://wispblog.tree-web.net/portable.cgi?p=1&t=3335 というURLでアクセスされたとき、https://wispblog.tree-web.net/data/1/page_1_3335.html へリダイレ [...]3594 | 2016.03.16 -
右側に画像とリンクを乗せていたのですが、こちらを更新しました。裏でプログラムをでデータを取得し、JavaScriptで表示させています。表示の仕方はなんちゃって非同期な感じです。プログラムも一からソースを書き直しています。変更前変更後少しは早く動く様になったかな。何にも捕らわれず、赴くままにプログラムとか組むとたのしいな。□ 関連記事・[Add-on Stylish] Web版Twitterのタイ [...]3525 | 2016.01.07 -
「ういすぷのそのとき日記のブログ」ですが、今まで画像をクリックすると新しいタブもしくは、ウインドウで表示していましたが、その場で拡大表示するようにしてみました。JavaScriptで画像のリンクタグを処理しているため、読み込みタイミングにより、その場で拡大表示されないことがありますが、操作性は向上したのではないかなと思います。楽しくて、フィギュアの写真を多く紹介している記事を開き、クリック、クリッ [...]3407 | 2015.09.12 -
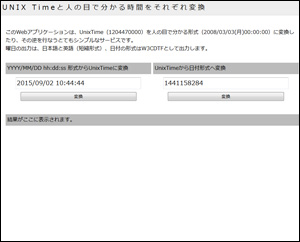
単純なWebアプリケーションですが、UnixTimeから人の目で分かる日付の形式、またはその逆に変換するサービスを公開しました。以前より公開していましたが、一から作り直して公開しました。URLはこちら。https://app.tree-web.net/time/アプリケーション紹介ページUNIX Timeと人の目で分かる時間をそれぞれ変換本当はすべてJavaScriptで作り込みをしたいところでし [...]3397 | 2015.09.02 -
ういすぷのそのとき日記のブログに、Windows8から設置出来たカスタムタイルですが、Windows10が発売されましたのでそれに合わせて、表示される様にしてみました。現状はアイコンだけの表示となっていますが、Windows10の利用者も増えてくると思いますので、ちょうど良いかなと思っています。なお、カスタムタイルについては、マイクロソフトに仕様が出ています。IE11 での Web サイト用カスタ [...]3388 | 2015.08.24 -
レスポンシブデザインにしている当ブログですが、メニューを設置してみました。こちらは、JavaScriptでメニューを作成していますが、HTMLソース内からメニューを作るようにしています。画面サイズを小さくするか、モバイル端末(スマホなど)でアクセすると表示するようにしています。iPhone(iPhone 4S)PC/タブレット系表示されている画面を横にスライドさせてメニューを表示させているのと、メ [...]3329 | 2015.06.26 -
ブログの画像読み込みのタイミング処理に、jQueryのプラグイン「Lazy Load」を利用してみました。何も考えずに利用するには、Lazy Loadに対応させたIMGタグのHTMLソースへ変更しなくてはなりませんが、出力されるHTMLを変更することなく、jQueryでIMGタグを修正しつつ、Lazy Loadに対応しました。このjQueryプラグインの効果は未知数ですが、スクロールさせると、フェ [...]2819 | 2014.02.24 -
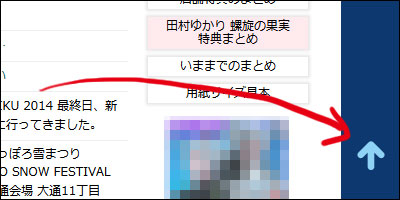
本当に、少しの少しの更新ですが、ページのトップへ戻るボタンを設置しました。ボタンは、少しスクロールしたら表示するようにしたのと、スクロールはアニメーションさせました。jQueryを利用していますが、ソースを一文貼り付けたら実装出来るようにしました。簡単!今度はスマホ用にメニューでも設置しようかとおもいます。何も考えなければ直ぐに設置できるけれど、ソースを変えずにうまいことやろうかなって感じです。ま [...]2812 | 2014.02.19 -
最近話題の「レスポンシブ Web デザイン(Responsive Web Design」と言う感じで、スマートフォンやタブレット、PCでも同一HTMLをCSSを切り替えることで表示出来るようにしてみました。厳密なレスポンシブデザインとまではいきませんが、ちゃんとリンクはクリック出来るようにしました。ただし、テスト端末が少ないため、うまいこと表示出来るかは疑問だったりします。また、METAタグで携帯 [...]2676 | 2013.10.16 -
HEAD内のLINK要素に「apple-touch-icon-precomposed」を指定し、iPod,iPod touch, iPhoneとたぶんAndroidでホームに登録した際のアイコンを指定するようにしました。HTMLのHEAD内に指定するソースは、以下の様になります。<link sizes="144x144" rel="apple-touch-icon-preco [...]2230 | 2012.08.01 -
このブログである、WebBoard(ウェブボード)に設置している、はてなブックマークのボタンを、新しくしました。新しいボタンになったことで、はてなにログインしている場合は、Twitterやmixi、Facebookへの同時投稿が可能となりました。また、はてなブックマークの非公開設定も、その場で出来るようになりました。はてなをご利用の方は、お試し下さい。□ 設置方法はてなブックマークのボタン設置は、 [...]2088 | 2012.03.13 -
このブログのシステムである「WebBoard(ウェブボード)」の公式ページである「WebBoardネットワーク」をリニューアルしました。また、システムを利用されているユーザのアクセスアップもかねて、最新記事がトップページに表示される様にしました。等サイトからの被リンクが望めるようになります。そして、リニューアルに併せて汎用JPドメインも取得しました。今後は、利用されているユーザのために、ページの充 [...]2080 | 2012.03.05 -
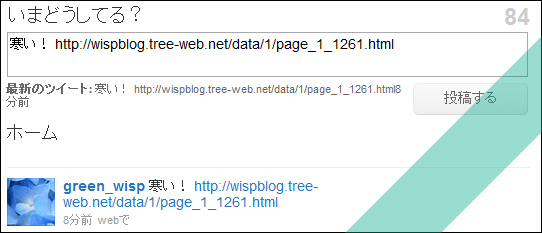
このブログのモバイルページに、ツイッターのツイートボタンとmixiのイイネ!ボタンを設置し、携帯からの投稿が無事出来ることを確認しました。設置の際の技術的メモを残したいと思います。ご参考までに…■ ツイッターのツイートボタンの設置Aタグで設置でき、URLに必要なパラメータを含めればいいだけで、とても簡単に利用できます。また、投稿された際のURLは、自動的にtwitterの公式.toの短縮URLへ変 [...]1939 | 2011.10.17 -
動作も変だったし、あまり話題になっていなかったので、「ああ、やっぱりな」という感じです。先週実装したばかりで、削除とは、もうなんとも。最近のGooglは、こんなのばかりで困ったものです。先日、公開された、DARTも同じようになるんだろうか。手は出していないが、出す気もしない。これなら、枯れた言語である、PerlやPHP等の方がよっぽどいい。(十分成熟し、バグが少ない)むしろ覚えるのであれば、Rub [...]1938 | 2011.10.16 -
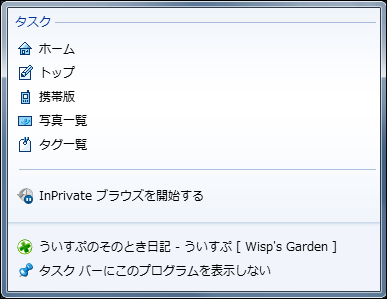
私のブログにWindows7 + Internet Explorer 9(IE9)で使える「サイト固定」の機能を付加しました。これは、METAタグだけで実装できるものです。私のブログをIE9で見ている方は、アイコンをタスクバーへドラッグするだけで利用できます。□ サイトを選択□ タスクバーへ移動うまくタスクバーへドラッグできたら、アイコンを右クリックしてみてください。タスクが表示され、リンクされた [...]1902 | 2011.09.10 -
ブログデザインを、シンプルな桜のデザインにしました。素材は、以前より配布していた桜のタイリングできる素材を利用しています。以前のデザインがクローバーで、それから2年弱。たまには変更しないとね!□ 素材梅と桜のパターンを利用した、背景素材pixivに素材をアップしてみました。(桜のパターン)1753 | 2011.04.21 -
このブログに「Twitter」への投稿ボタンを設置していました。なにやら、最近はやりのようなのでオリジナルソフトも更新です。Twitter へ投稿するには、記事の下のほうにある「」アイコンをクリックしてください。うまく投稿できない場合には、Twitterをログインしてから行ってください。最近はいろいろなブログやニュースなどに、Twitterへの投稿ボタンが有りますので、使ってみてはい方でしょうか。 [...]1262 | 2009.12.17 -
ブログのデザインを春のイメージから変更しました。今回はシンプルに青を基調とし、クローバーをあしらったデザインにしました。■ 今回のデザイン■ 前回のデザイン立春も過ぎましたので、「桜」と「梅」を使った春をイメージしたデザインにしました。1128 | 2009.06.15 -
ブログのデザインを立春もすぎましたので、桜と梅を使い、春をイメージしたデザインにしました。新しいデザインはこちらです。今回は、ある一定条件で背景が変更されるようにしました。右端の部分ですので、わかりにくいかもです。パターン1パターン2また、背景に使っている「梅」につきましては、pixivにアップしています。pixivからダウンロード可能です。素材は、こちらからもダウンロードできます。300x300 [...]1062 | 2009.02.14 -
ブログのデザインをお正月をイメージして、めでたい感じにしました。前回のデザインは、暗めの色を多くつかっていましたが、今回の様に明るい色の方が気分もいいですね!■ 以前のデザインなど○ ブログのデザインを変更しました。今回は「満月」○ 以前のデザインまとめ。1030 | 2009.01.03 -
しばらーく変更していなかったブログのデザインを変更してみました。以前変更したのは、2008年06月18日ですので、5ヶ月くらいですか。ちなみにこの満月は、先日の十五夜の翌日に撮影したものです。→こちらこのデザインで、コウモリとか、お化けの様なカボチャの行灯でも用意したら、ハロウィンにも使えたかな。魔女を飛ばしてもいいかもね!■ 関連ページ○ 以前のデザインまとめ。○ →今日は満月997 | 2008.11.06 -
ブログの記事に、写真などの画像がアップロードされているものについて、一覧表示できる機能を実装しました。以下のURLからアクセスすることができます。Photo Library※ 携帯電話への対応はしておりません。(表示は可能だと思いますが、沢山の画像を表示させるため、パケットの量が多くなります。)また、以下のURLからは、RSSや携帯電話ページなどの一覧がまとめられております。https://wis [...]951 | 2008.08.21 -
ブログのデザインを春の桜からシンプルな「青」を基調としたデザインにしました。また、若干文字の大きさを小さくし、横幅も広くしました。ブログのデザイン変更ですが、思った以上に時間がかかってしまいました。表示位置を変更したら、思わぬところに問題がでたり、プログラムにバグが見つかったり、見えないところの修正に手間取ってしまいました。スタイルシートの修正にテキストエディタでやっていますが、だんだんつらくなっ [...]914 | 2008.06.18 -
このブログのデザインを修正した際に、一部プログラムを修正したのですが、「コメント」のリンクのパスが間違えていました。サーバのアクセスログに404(ファイルが無い)エラーが連発していたので、「あれ?」と思ったらこれだもん。ちなみに「ファイル名+拡張子+拡張子」というような感じに指定されていました。 今回は記述ミスだったので、コマンドラインで[grep ".html.html" *.html > [...]832 | 2008.03.30 -
今日、ブログのデザインを変更しました。私の住むところでは、まだまだ雪も残っています。桜が咲くまでには、あと1〜2ヶ月は必要なのですが、春を先取りって感じにしました。818 | 2008.03.17 -
昨日にご連絡しましたポータブル対応版ですが、公開できる段階にきましたので、アップデートしました。 ページの上の方にある、「携帯用ページ」からアクセスすることができます。 携帯からご利用される方は、こちらをどうぞ〜。 構想から完成まで一年以上かかっちゃった(笑811 | 2008.03.12 -
このブログのポータブル対応版を作っていましたが、がそろそろ公開できそうです。現在の完成度は9割ほどです。 今週中にテストを終わらせ、アップデートする予定でいます。ポータブル版ページは、極力不要なHTMLソースを省くことで、パケット量を少なくできるよう配慮しました。お金も少なく、早く表示できます^^ 携帯電話からの投稿の方もいらっしゃるため、できるだけ早くアップいたします。しばしお待ちを〜809 | 2008.03.11 -
ブログのデザインをちょこっと変更しました。変更したのは、「カレンダー」のところと、「最近のエントリー」など左側の部分です。 少しだけ見やすくなったのではないでしょうか。 大きなデザイン変更も楽しいけど、少しのデザイン変更をするのもなかなかいいですね。三角形の小さな画像をフォトショップで作るのがとても楽しかったです。760 | 2008.01.25 -
今日の早朝にブログのメッセージ投稿フォームに、顔文字挿入機能を実装しました。 メッセージ投稿フォームの下に顔文字選択セレクトメニューがありますので、ご利用ください。■ 使い方 ■1)挿入したい位置にカーソルを合わせます。(カーソルとは、点滅する縦棒のことです。)2)挿入したい顔文字を選択します。3)カーソル位置に挿入されます。 システムを新規に作っているときに限って、こういうちょっとした物を作り [...]660 | 2007.10.21 -
本日ブログシステムを更新しました。不具合は・・・なければいいな^^○ 今回のアップについて* Cookieを利用して、名前やメール、アドレスを一度登録すると二度目から入力しなくても、すでに入力されている状態にしていましたが、一度リセットされます。* 見た目には分かりませんが、HTMLソースを変えました。* スパムチェックを一部変えました。* 書き込み速度が改善されました。* RSSの文字列の処理 [...]620 | 2007.09.18 -
ブログを新しくしようと思いましたが、不具合を見つけたのでもう少し先になりそうです。「不具合を 直した先に また不具合」はぁ。619 | 2007.09.17 -
ブログの高速化版ですが、ほぼ完成しました。日中は天気も良くなく、家にこもりっきりだったのではかどりました^^。 現在は、最終チェックをしているところです。実際に動かしてみて問題が無ければ、バージョンアップする予定です。差し支えなければ、コメント投稿などをお願いしたいです。問題がありましたら、この日記にご投稿ください。テスト版のページはこちら。http://sample.tree-web.net/ [...]618 | 2007.09.17 -
ブログの高速化ですが、9割ほど完成しました。いまは細かい修正とエラーチェックをしています。もう少しで公開です。今度は結構早いです^^。 遅くてご迷惑をおかけしますが、もうしばらくお待ちください。616 | 2007.09.15