ブログのトップにメニューボタンを設置しました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
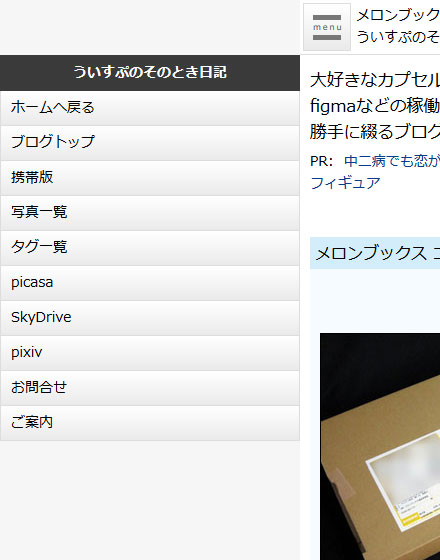
ブログのトップにメニューボタンを設置しました。
2015.06.26

レスポンシブデザインにしている当ブログですが、メニューを設置してみました。
こちらは、JavaScriptでメニューを作成していますが、HTMLソース内からメニューを作るようにしています。
画面サイズを小さくするか、モバイル端末(スマホなど)でアクセすると表示するようにしています。
iPhone(iPhone 4S)

PC/タブレット系

表示されている画面を横にスライドさせてメニューを表示させているのと、メニューのHTMLはJavaScriptで作っている為か、レスポンスは良く無いです。
PCだとスパスパ動くので、4Sの処理能力の低さもあるかもですが、もう少し良くした方がいいですね…
元のHTMLを変えることなく、JavaScriptでハックする感じが楽しい!
□ 関連記事
・スマートフォンやタブレットでも見られるように、デザインを変更してみました。
・新しい、はてなブックマークを設置しました。
・ソーシャルリンク(ボタン) Google BuzzとGREE (Social Feedback)を追加しました。
・ほぼ完成しました。



