新しい、はてなブックマークを設置しました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
新しい、はてなブックマークを設置しました。
2012.03.13

このブログである、WebBoard(ウェブボード)に設置している、はてなブックマークのボタンを、新しくしました。
新しいボタンになったことで、はてなにログインしている場合は、Twitterやmixi、Facebookへの同時投稿が可能となりました。また、はてなブックマークの非公開設定も、その場で出来るようになりました。
はてなをご利用の方は、お試し下さい。
□ 設置方法
はてなブックマークのボタン設置は、比較的容易でした。
ページにあるツールを利用するだけで、HTMLソースを取得できます。以下に、簡単な仕様をメモしたいと思います。
<a href="http://b.hatena.ne.jp/entry/[URL]" class="hatena-bookmark-button" data-hatena-bookmark-title="[TITLE]" data-hatena-bookmark-layout="[OPTION]" title="このエントリーをはてなブックマークに追加">
<img src="//media.tree-web.net/img/download1.svg" data-src="http://b.st-hatena.com/images/entry-button/button-only.gif" class="upimg lazy" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a
><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
□ URLとTITLE
URLとTITLE部分は、URLエスケープ処理しないで挿入します。ただし、ダブルクォート「"」とシングルクォート「'」は、エスケープした方が良いと思います。(HTMLタグと干渉するため)
また、文字コードを意識する必要がありませんでした。(UTF-8やShift-JIS、EUCなど)
クォートのエスケープは、以下の&と数値の組み合わせで行います。
ダブルクォート → "
シングルクォート → '
□ OPTION
ボタンのタイプを選ぶことが出来ます。ボタンタイプは、「standard」「vertical」「simple」の3種類があり、当ブログは、カウント数を表示しない「simple」にしています。
なお、JavaScriptのHTMLソースは、ページ内の一カ所に設置するだけでいいです。</BODY>の直前に設置すると良いと思います。
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
□ 参考画像
以前のはてなブックマークボタン

新しくした、はてなブックマークボタン

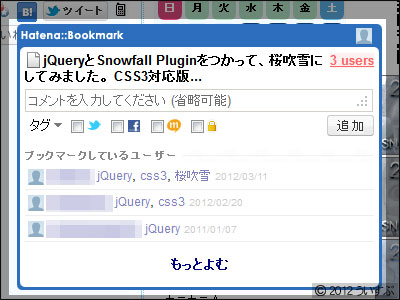
はてなブックマークボタンを押したときの、ポップアップ画面


□ 参考サイト
・はてなブックマークボタンの作成・設置について



