HEADタグ内に「apple-touch-icon-precomposed」を設定してみました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
HEADタグ内に「apple-touch-icon-precomposed」を設定してみました。
2012.08.01

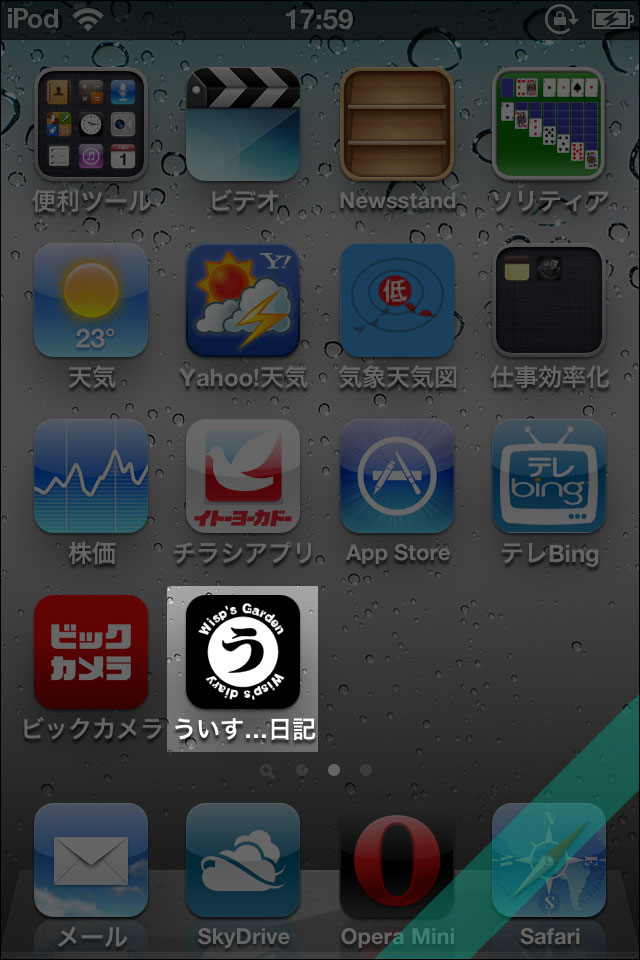
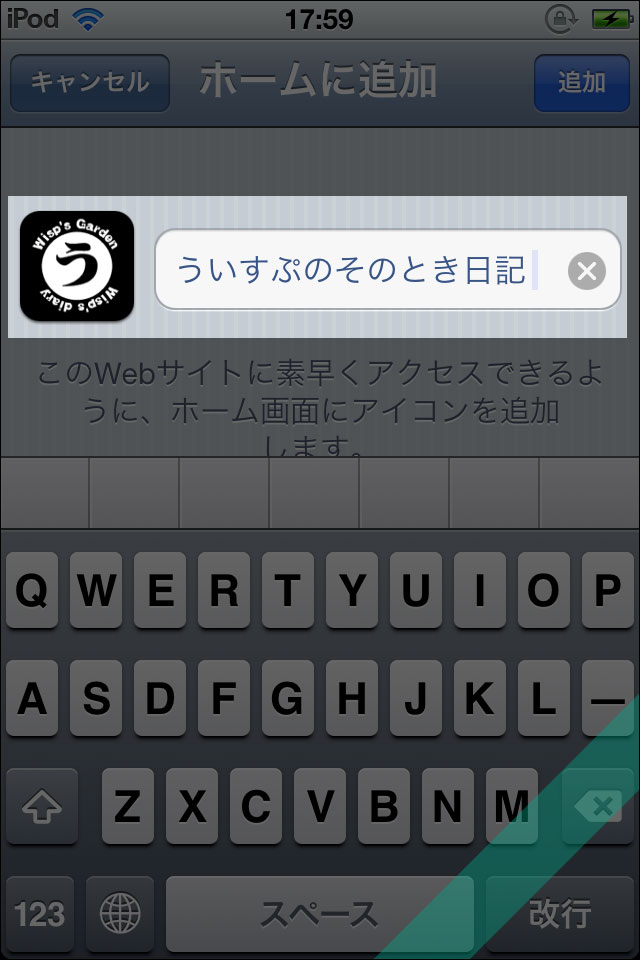
HEAD内のLINK要素に「apple-touch-icon-precomposed」を指定し、iPod,iPod touch, iPhoneとたぶんAndroidでホームに登録した際のアイコンを指定するようにしました。
HTMLのHEAD内に指定するソースは、以下の様になります。
<link sizes="144x144" rel="apple-touch-icon-precomposed" href="[PNG形式のパス/ファイル名" />
sizesは、画像サイズを指定します。nxnとなるように、指定します。
なんだかんだで、OGPやmixi用(画像は、mixiのために指定する必要がある)、Facebook、などなどHEAD内にいろいろな要素を宣言したため、すごい行数となってしまいました。
すべて手打ちで指定できるけれど、いちいち指定するのが面倒になってきます。無くてもいいのですが、ソーシャル系との連携には必須なので悩ましい限りです。
□ ホーム登録に追加

□ ホームアイコン