横三本線(二本線)のハンバーガーメニューを止めました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
横三本線(二本線)のハンバーガーメニューを止めました。
2016.12.07

ちょいちょいスマホサイト(一部PCなどの大画面用)ページで見かける三本線のメニューボタンを止めました。こちらはハンバーガーメニューと呼ばれています。パンとお肉を挟んだ形がハンバーガーに見えるからだと思います。
大手サイトでも採用されていますが、最近では否定的な意見を多く見かけますし、以前のデザインに戻すサイトも出てきました。
例:apple.com
すでにハンバーガーでもなくただの二本線。イコール「=」といったところですね。

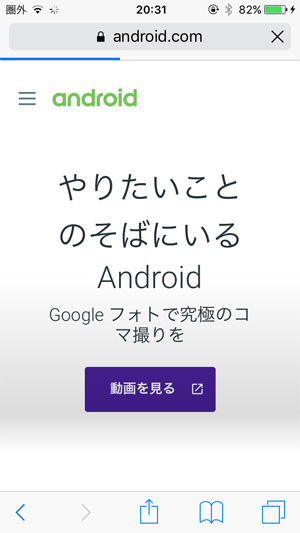
例:android.com
ロゴの一部に見えなくもないかな。

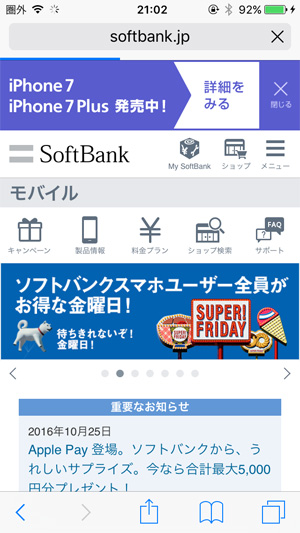
例:softbank.jp
ソフトバンクは横に二本線なので、三本線アイコンの下に文字を入れる事で区別していますが、情報量が多い!

ハンバーガーメニューは問題点もあります。
・メニューボタン自体の発見がされにくい。
・ボタンだけでは押すまで内容が分からない。
・サイトによって内容は様々なため、初めての人はメニューに何があるかが分かりません。
・覚える事への煩わしさから、そもそも押さなくなる。
その他メリットよりデメリットが多いこと、ブログのメニュー数がそれほどでもないので、普通にリンクを横に並べました。こちらの方が一目瞭然であることと、目的地までのタップが少なくて済むこと、メニュー処理が少なくなり軽くなるので、デメリットは少ないかなと思いました。
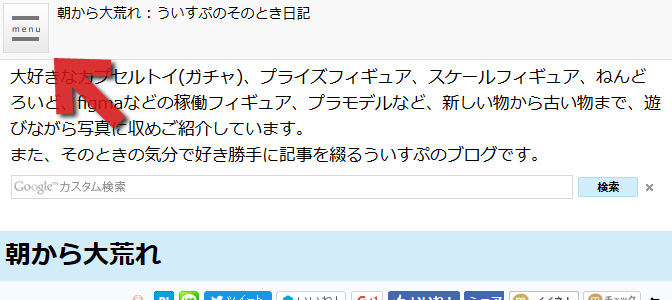
変更前:

変更後:

だいぶスッキリしたのではないでしょうか。メニューを作るためにJavaScriptを走らせていましたが、大部分をカットしたため、少しだけ端末への負担が少なくなりました。また、各メニューからページ内を移動するようにしたので、よりアクセスしやすいのではないかなと考えています。
メニューのためにマニュアルを作る必要もありません。
ひとまずこれで様子見です。
□ 関連記事
・「RTFree」用バッチ作成機
・CSS3で文字や画像を選択させない様にする。
・テキストデータからJavaScript貼付けソースを作る「ぺたたぐ」を作ってみた。
・jQuery ダウンロードリスト
・.htaccess でアクセス制限をする方法
・ブログのデザインを変えてみました。
・ブログを少し更新し、右横の最新エントリーを少し替えてみました。



