ういすぷのブログ
ういすぷの記録帳
タグ「jQuery」が付いた記事
( 18 件)
-
/::: ; ':/. _ ` -√ . :- | :' ,, ; __',,,,,"-------++++++" [...]4643 | 2019.01.18 -
ちょっとTwitterで身内で話題になって作ったサービスです。真ん中の『^o^』を押すとちょっとアクションがあります。↓↓↓ こちらでお試し頂けます! ↓↓↓直接ページを表示する場合は、こちらのアドレスまで。https://media.tree-web.net/diary/watashi/連打にも対応しています。こちらは実際に使ってみた動画です。Youtubeでもご覧頂けます。https://yo [...]4570 | 2018.11.08 -
ミクダヨーの顔を押す(タップ)すると、ダヨーが喋ります。ミクダヨー ダヨー。何となく作ってみたヨー。多分スマホとかで動くはずヨー↓↓↓連打してもダヨーダヨー↓↓↓https://media.tree-web.net/diary/dayo/使い方顔を押す(タップ)してください。□ 関連記事・にゃ〜〜ん!・ぱんぱかぱ〜〜〜ん 集中線(放射線)撮影用背景・くるくる回す CSSメーカー・ブラウザで作るQR [...]4545 | 2018.10.14 -
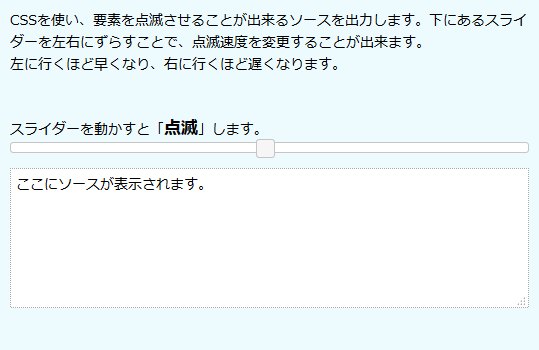
CSSで文字や画像を点滅させることができますが、速度などを見ながら作成出来る、点滅メーカーを作ってみました。出来たソースをコピペするだけで利用できます。なお、FirefoxやChrome、iOS10のsafari(iPhone)でも問題無く動作したため、「ベンダープレフィックス」とよばれる「-moz〜」や「-webkit」を付与していません。↓↓↓こちらから設定できます。0.1s単位で5sまでの速 [...]3891 | 2017.01.04 -
ランダムな英数字を生成する「パスワードメーカー」を作ってみました。こちらは、パスワードなどで利用できる、8〜32文字までで構成された半角英数字からなる文字列をランダムに出力します。特徴としては、半角なのか、数字なのか大文字、小文字なのか…判別がしにくくなる「I」「i」「O」「o」「L」「l」を含みません。また、必ず英数字の組み合わせになります。英字だけ数字だけの組み合わせにはなりません。スライダー [...]3876 | 2016.12.20 -
バーコードを手軽に作れないかなと検索していたところ、ブラウザ上で作れるのを見つけました。jQueryのプラグインを利用していますが、JavaScriptだけで実現できるなんて、なんてお手頃なんでしょう。早速プラグインを使って作ってみました。下のフォームに数字を入力し、利用するバーコードのコード(JANとか)をポチポチ選ぶと、下の方に表示されます。今回利用したプラグインは「Barcode coder [...]3865 | 2016.12.09 -
jQuery のファイルやマップファイルをダウンロードする必要があり、公開されている全ファイルのダウンロードリストを製作してみました。jqueryのマップファイル[jquery.min.map]というファイルは、Google Chromeでデバッグしている時にjQueryの階層へアクセスします。特別無くてもいいのですが、サーバには404エラーログが残ります。jQuery公式サイトには、jquery [...]3841 | 2016.11.15 -
ボタンを押したら「にゃ〜ん」って鳴る。それだけです!こう言うページ(ソフト/サービス)も面白いかな。連打も出来ますよ!直接ページへアクセスする場合は、こちらのURLからとなります。詳細とか、考え方とかJavaScript、jQueryを利用して実現しています。また、HTML5の<audio>タグを利用して音声・音楽ファイルの再生を実現しています。オーディオファイルは、都度ロードするので [...]3813 | 2016.10.18 -
今年のゴールデンウィークは、長い日とだと4月29日の祝日(昭和の日)から5月8日までお休みするかなと思います。また、4月24日からお休みを取られていたら2週間ほども長期休暇に!そんな、ゴールデンウィークが待ち遠しいため、タイマーを作ってみました。https://app.tree-web.net/gw/期間中に入ると少し遊びも入れてみましたので、残り日数の確認にご利用ください!□ 関連サイトhttp [...]3597 | 2016.03.19 -
たまにしか必要にならないのですが、手動でやるのも億劫になったため、全角英数字を半角英数字に変換するWebアプリケーション(サービス)を作りましたのでご案内いたします。※ 2017年01月14日に改良しました。表示されていますのは、改良版となります。※ 詳しい利用方法は、こちらの「全角英数字を半角英数字へ変換する「変換機」を作りました。」をご参照ください。JavaScriptで動作し、リアルタイムで [...]3498 | 2015.12.12 -
「ういすぷのそのとき日記のブログ」ですが、今まで画像をクリックすると新しいタブもしくは、ウインドウで表示していましたが、その場で拡大表示するようにしてみました。JavaScriptで画像のリンクタグを処理しているため、読み込みタイミングにより、その場で拡大表示されないことがありますが、操作性は向上したのではないかなと思います。楽しくて、フィギュアの写真を多く紹介している記事を開き、クリック、クリッ [...]3407 | 2015.09.12 -
ブログの上部(タイトルのところ)に散らしていた雪の結晶を、春らしくさくらにしてみました。この花びらの画像を散らす方法は、jQueryとSnowfall Pluginで実現しています。また、Snowfall Pluginは、そのままでは画像を利用することができないため、カスタマイズしています。カスタマイズ方法については、以下のページより参照してください。また、この記事の下の方に、コピペすれば、利用出 [...]2089 | 2012.03.14 -
オンラインゲームの「ファンタジーアース ゼロ 5th Anniversary」の特設ページを見たところ、雪の結晶が舞い散るJavaScriptが動いていました。もしやと思いソースをみてみたところ、私がカスタマイズした内容が使われていました。この雪が降る効果は、jQueryのSnowfall Pluginをカスタマイズしたものです。そのカスタマイズした内容の記事はこちらです。jQueryのSnowf [...]2005 | 2011.12.22 -
ブログの上の方に散らしていた楓を雪の結晶にしてみました。この雪の結晶を散らす処理は、jQueryとSnowfall Pluginで利用しています。通常では、画像を利用できませんが、カスタマイズさせることで可能です。カスタマイズ方法については、以下のページより参照してください。・秋ですので、楓を散らせてみました。ちょっと重いかも。・jQueryのSnowfall Pluginで、複数の画像を利用でき [...]1981 | 2011.11.28 -
秋ですし、楓を散らせてみました。PCや表示する端末の性能によっては、重いかもしれません。この処理は、jQueryとSnowfall Pluginをカスタマイズして行っています。カスタマイズ内容は、こちらの「jQueryのSnowfall Pluginで、複数の画像を利用できるようにしてみました。」ページで紹介しています。■ 設定/オプションソースは以下の通りです。画像のファイルはフルパスで指定でき [...]1957 | 2011.11.04 -
前回、1枚の画像のみ対応していますが、配列に画像のファイル名を設定することで、複数枚の画像を表示出来るようにしてみました。仕組みは単純で、配列に入れたファイル名をランダムに並べ、そこから1番目のファイル名を、表示するところに代入するだけです。■ 配列をランダムかするJavaScript// Randam Array Tree-Web custom 2011/10/29 function randA [...]1951 | 2011.10.29 -
先日「jQueryとSnowfall Pluginで桜をちらせてみました。」ページで紹介しました、JavaScriptライブラリとプラグインを利用した桜吹雪ですが、ブログコメントにCSS3を利用して、回転をかけることができるソースを紹介していただいたので、改良を加えてみました。※ CSS3を利用していますので、対応ブラウザ(Firefox3.6.12で確認)が必要となります。無くても動作しますが、 [...]1614 | 2010.12.10 -
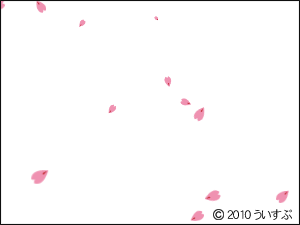
桜吹雪をちらせてみました。古目のPCだと若干、重いかもしれません。この処理には、JavaScriptライブラリjQueryとそのプラグインSnowfall Pluginを利用しています。ただし、画像を表示できるようカスタマイズしています。■ 使い方はじめに、jQueryとSnowfall Pluginをダウンロードして下さい。※ jquery-*.*.*.min.jsは、ファイルサイズを小さくした [...]1356 | 2010.04.01