CSSで文字や画像を点滅させる。点滅メーカー : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
CSSで文字や画像を点滅させる。点滅メーカー
2017.01.04

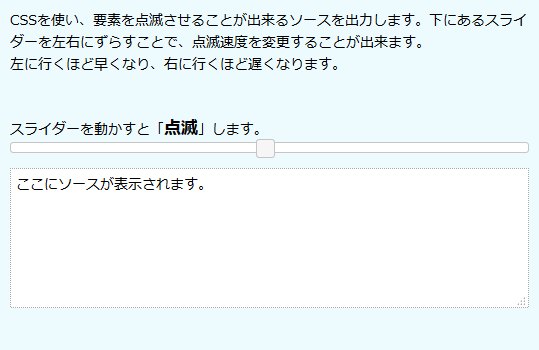
CSSで文字や画像を点滅させることができますが、速度などを見ながら作成出来る、点滅メーカーを作ってみました。
出来たソースをコピペするだけで利用できます。
なお、FirefoxやChrome、iOS10のsafari(iPhone)でも問題無く動作したため、「ベンダープレフィックス」とよばれる「-moz〜」や「-webkit」を付与していません。
↓↓↓こちらから設定できます。0.1s単位で5sまでの速度のソースを出力できます。
↑↑↑

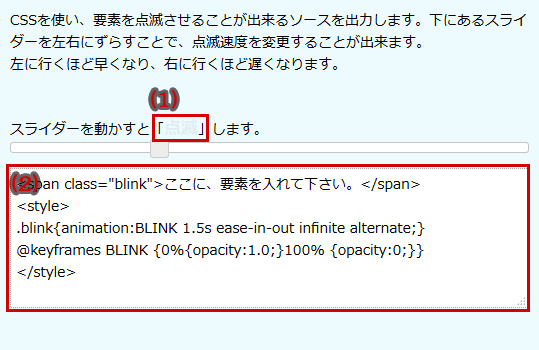
1)スライダーを左右にずらすと「点滅」が点滅します。
2)ソースが表示されます。コピペして利用ください。
※ 本ソフトウェア、サービスはご自由に利用できます。
※ 本ソフトウェア、サービスを利用したことによって生じたすべての障害・損害・不具合等に関しては、一切の責任を負いません。各自の責任においてご使用ください。
□ 関連記事
・ランダムな英数字の文字列を生成する「パスワードメーカー」
・JavaScript(jQuery)でバーコード作成!
・横三本線(二本線)のハンバーガーメニューを止めました。
・「RTFree」用バッチ作成機
・CSS3で文字や画像を選択させない様にする。
・テキストデータからJavaScript貼付けソースを作る「ぺたたぐ」を作ってみた。
・jQuery ダウンロードリスト
・.htaccess でアクセス制限をする方法
・さくらインターネットで大きいファイルを split を使って分割する方法
・ブログのデザインを変えてみました。
・にゃ〜〜ん!
・JavaScript BASE64 変換
・CSS3で文字をぶるぶる震わす!



