春らしく、jQueryとSnowfall Pluginを使って、さくらを散らせてみました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
春らしく、jQueryとSnowfall Pluginを使って、さくらを散らせてみました。
2012.03.14

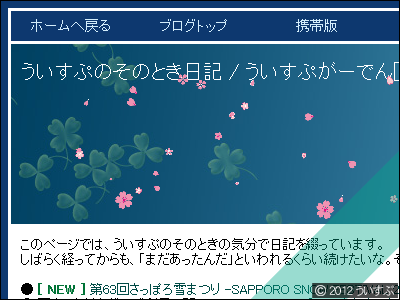
ブログの上部(タイトルのところ)に散らしていた雪の結晶を、春らしくさくらにしてみました。
この花びらの画像を散らす方法は、jQueryとSnowfall Pluginで実現しています。また、Snowfall Pluginは、そのままでは画像を利用することができないため、カスタマイズしています。
カスタマイズ方法については、以下のページより参照してください。また、この記事の下の方に、コピペすれば、利用出来るソースも添付いたします。
■ カスタマイズ方法など。
・jQueryのSnowfall Pluginで、複数の画像を利用できるようにしてみました。
・jQueryとSnowfall Pluginをつかって、桜吹雪にしてみました。 CSS3対応版
・jQueryとSnowfall Pluginで桜をちらせてみました
■ その他の画像素材
・冬なので、吹雪にしてみました。
・秋ですので、楓を散らせてみました。ちょっと重いかも。
■ さくらの画像
さくらの画像ファイルは、アルファチャンネルを含むPNG形式の画像です。以下に利用している画像を一覧にしました。ご利用するには、名前をつけて保存してください。











■ コピペしたらそのまま利用出来るHTMLソース
ソース中の「.Header-Data」の部分は、CLASS名です。IDなど、任意の名前を指定できます。
<!--/ jQuery snowfall SAKURA ver /-->
<!--/ customize by ういすぷ, https://wisp.tree-web.net /-->
<script type="text/javascript" src="https://lib.tree-web.net/js/jquery/jquery-1.4.min.js"></script>
<script type="text/javascript" src="https://media.tree-web.net/js/snowfall/tw.custom_randimg.js"></script>
<script type="text/javascript">
$(".Header-Data").snowfall({
flakeCount :50, // 数
flakeIndex : 99999, // スタイルシートのz-indexの値
maxSpeed : 5, // 最大速度
minSpeed : 1, // 最小速度
maxSize : 20, // 最大サイズ
minSize : 5, // 最小サイズ
image : [
'https://lib.tree-web.net/image/sakura/sakura_hana_01.png',
'https://lib.tree-web.net/image/sakura/sakura_hana_02.png',
'https://lib.tree-web.net/image/sakura/sakura_hana_03.png',
'https://lib.tree-web.net/image/sakura/sakura_hana_04.png',
'https://lib.tree-web.net/image/sakura/sakura_hana_05.png',
'https://lib.tree-web.net/image/sakura/sakura_hana_06.png',
'https://lib.tree-web.net/image/sakura/sakura_hanabira_01.png',
'https://lib.tree-web.net/image/sakura/sakura_hanabira_02.png',
'https://lib.tree-web.net/image/sakura/sakura_hanabira_03.png',
'https://lib.tree-web.net/image/sakura/sakura_hanabira_05.png',
'https://lib.tree-web.net/image/sakura/sakura_hanabira_06.png'
]
});
</script>
<!--/ end of jQuery snowfall SAKURA ver /-->
私の住むところは、まだまだ冬です。
さくらは、まだまだ先。早く咲かないかな!
■ 関連記事
・jQueryのSnowfall Pluginで、複数の画像を利用できるようにしてみました。
・jQueryとSnowfall Pluginをつかって、桜吹雪にしてみました。 CSS3対応版
・jQueryとSnowfall Pluginで桜をちらせてみました
・冬なので、吹雪にしてみました。
・秋ですので、楓を散らせてみました。ちょっと重いかも。
・jQueryとSnowfall Pluginで桜を散らせるカスタマイズ
・jQueryとSnowfall Pluginで桜を散らせるカスタマイズ CSS3版
・jQueryとSnowfall Pluginで複数の画像を散らせるカスタマイズ
□ 更新履歴 2012/07/18
ただいま、コメントの受付を停止しています。
ご連絡の際には、上記の「関連記事」のいずれかからお願いいたします。
※ 2019/01/22 … 全ページSSL(HTTPS)に切り替えた際に、正しく動作しない不具合を修正しました。http:〜 を https:〜へ変更しました。



