jQueryとSnowfall Pluginで桜をちらせてみました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
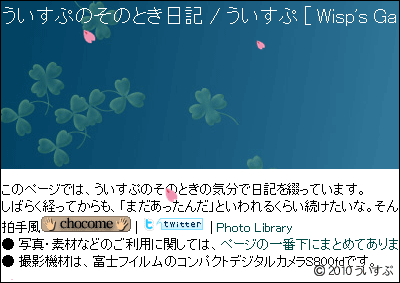
jQueryとSnowfall Pluginで桜をちらせてみました。
2010.04.01

桜吹雪をちらせてみました。
古目のPCだと若干、重いかもしれません。
この処理には、JavaScriptライブラリjQueryとそのプラグインSnowfall Pluginを利用しています。
ただし、画像を表示できるようカスタマイズしています。
■ 使い方
はじめに、jQueryとSnowfall Pluginをダウンロードして下さい。
※ jquery-*.*.*.min.jsは、ファイルサイズを小さくしたものです。
jQuery 1.3.2 で動作確認をしています。最新版だと動作しませんでした。古いjQueryは「Downloading jQuery」ページからダウンロードでき、jQuery 1.3.2はこちらのページになります。
※ Ver 1.4でも動作しました。(ダウンロードに失敗して、うまく動作しなかったのが原因でした)
ダウンロードしたファイルを、以下の2行をHEAD内かBODY内に記述して利用できるようにします。
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript" src="snowfall.jquery.js"></script>
次に以下の行を、HTMLのできるだけはじめに配置します。BODY直下位に記述するのがいいと思います。
<script type="text/javascript">
$(document).snowfall({
flakeCount :100, // 数
flakeColor :'#ffffff', // 色
flakeIndex : 99999, // スタイルシートのz-indexの値
maxSpeed : 5, // 最大速度
minSpeed : 1, // 最小速度
maxSize : 5, // 最大サイズ
minSize : 1, // 最小サイズ
});
</script>
私が利用したように、画像を表示させたい場合には、snowfall.jquery.jsを開き、50行目程に記述されている「var flakeMarkup = 〜」のDIVブロック要素部分を調整してください。
DIVブロック要素をIMGタグにすることで、画像を利用することもできます。背景を抜く場合は、フルカラーのPNGを利用するといいと思います。
なお、カスタマイズは私が個人的に行ったものです。
■ サンプル
var flakeMarkup = "<img src='https://lib.tree-web.net/image/sakura_hanabira3.png' id='flake-" + this.id;
flakeMarkup += "' style='width: " + this.size + "px; height: " + this.size + "px;";
flakeMarkup += "; position: absolute; top: " + this.y + "px; left:" + this.x;
flakeMarkup += "px; font-size: 0px; z-index: " + options.flakeIndex;
flakeMarkup += ";' />";
■ Download
桜の花びらをご用意しました。ダウンロードして、ご自由にお使いください。
画像は、32bit PNG形式になっています。
■ DEMO
DEMO
■ 別バージョン
CSS3を利用して改良を加えてみました。
→jQueryとSnowfall Pluginをつかって、桜吹雪にしてみました。 CSS3対応版
# 貼り付けるだけで利用できる、便利なHTMLソースもこちらにあります。
→jQueryのSnowfall Pluginで、複数の画像を利用できるようにしてみました。
# 複数の画像が利用出来るようにカスタマイズした記事です。
ぜひお試しください!
※ 2019/01/22 … 全ページSSL(HTTPS)に切り替えた際に、正しく動作しない不具合を修正しました。http:〜 を https:〜へ変更しました。
この記事へのコメント
かぷらん
2010/12/10(金)14:40:31
ういすぷ
>かぷらんさん初めまして。
貴重な情報ありがとうございます。
早速利用させていただきました。
桜吹雪改良版:
http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-0.02/
画像を雪の結晶に変えてみました。
http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-snowflakes/
貴重な情報ありがとうございます。
早速利用させていただきました。
桜吹雪改良版:
http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-0.02/
画像を雪の結晶に変えてみました。
http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-snowflakes/
2010/12/10(金)20:58:42
ゆの
もうかなり書かれてから期間が過ぎていますが・・・
別のところでこれを知り、色々と調べてここにたどり着きました。
そして最初に私がこれを適用させたときに思いました。
「なんか動作がおかしい」
で画面を小さくしてみたら、違和感の正体が分かりました。
サンプルページのウィンドウを小さくしてみてください。
・・・これ解決できないかしら。
別のところでこれを知り、色々と調べてここにたどり着きました。
そして最初に私がこれを適用させたときに思いました。
「なんか動作がおかしい」
で画面を小さくしてみたら、違和感の正体が分かりました。
サンプルページのウィンドウを小さくしてみてください。
・・・これ解決できないかしら。
2013/09/23(月)19:12:49
ゆの
忘れてました(´・ω・`)
こんな感じで作ってますので放り投げておきますね。
https://www.sugarsync.com/pf/D7261924_74906101_647986
こんな感じで作ってますので放り投げておきますね。
https://www.sugarsync.com/pf/D7261924_74906101_647986
2013/09/23(月)19:37:39
ういすぷ
ゆの さま>
はじめまして、ういすぷです。
おっしゃっているのは、スクロールバーが表示されたり消えたりするところでしょうか。
これは、$(document).snowfall( 〜と指定しているためです。
この部分を、CLASSやIDで指定して範囲外にでたらOverflow="hidden"と指定してあげると違和感が無くなるのかなと思います。
ご連絡がありましたURLのサンプルであれば、
$(".ttl").snowfall( 〜とCLASSを指定してあげたら狙った動作をするのではと思います。
お試しくださいませ。
IDの場所に指定する場合は、$("#ID名").snowfall(〜
タグそのものに指定する場合は、$("タグ名").snowfall(〜
となります。
また、表示させたいIDやタグの後に、JavaScriptのソースを挿入してください。
サンプルも不足部分があって申し訳ございません。
更新しましたので、ご確認頂ければ幸いです。
はじめまして、ういすぷです。
おっしゃっているのは、スクロールバーが表示されたり消えたりするところでしょうか。
これは、$(document).snowfall( 〜と指定しているためです。
この部分を、CLASSやIDで指定して範囲外にでたらOverflow="hidden"と指定してあげると違和感が無くなるのかなと思います。
ご連絡がありましたURLのサンプルであれば、
$(".ttl").snowfall( 〜とCLASSを指定してあげたら狙った動作をするのではと思います。
お試しくださいませ。
IDの場所に指定する場合は、$("#ID名").snowfall(〜
タグそのものに指定する場合は、$("タグ名").snowfall(〜
となります。
また、表示させたいIDやタグの後に、JavaScriptのソースを挿入してください。
サンプルも不足部分があって申し訳ございません。
更新しましたので、ご確認頂ければ幸いです。
2013/09/23(月)20:31:17
ゆの
ういすぷ様
ご指摘いただいた内容で作業を行ったところ、
無事解決に至りましたのでご報告いたします。
ちなみに記述した内容は、
HTML
<script type="text/javascript">
$("body").snowfall({
CSS
body
{
background: black;
overflow: hidden;
height: 600px;
}
で解決いたしました。
お手数おかけいたしました。
ご指摘いただいた内容で作業を行ったところ、
無事解決に至りましたのでご報告いたします。
ちなみに記述した内容は、
HTML
<script type="text/javascript">
$("body").snowfall({
CSS
body
{
background: black;
overflow: hidden;
height: 600px;
}
で解決いたしました。
お手数おかけいたしました。
2013/09/24(火)01:57:11
ういすぷ
ゆの さま>
無事解決出来てほっとしております。
また、ご連絡ありがとうございました。
私も勉強出来てよかったです。
また機会がありましたらよろしくお願いいたします。
無事解決出来てほっとしております。
また、ご連絡ありがとうございました。
私も勉強出来てよかったです。
また機会がありましたらよろしくお願いいたします。
2013/09/24(火)09:51:06




var angle = Math.round(Math.random()*360);
flakeMarkup += "-moz-transform:rotate(" + angle + "deg);";
flakeMarkup += "-webkit-transform:rotate(" + angle + "deg);";
flakeMarkup += "transform:rotate(" + angle + "deg);";
ってな感じで、回転させてやるといいですね。