秋ですので、楓を散らせてみました。ちょっと重いかも。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
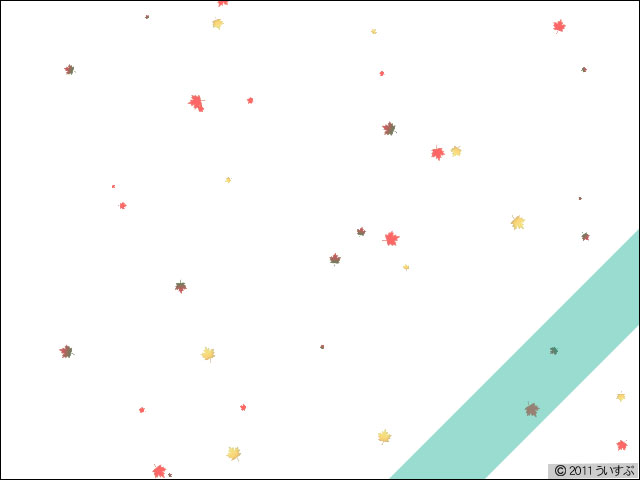
秋ですので、楓を散らせてみました。ちょっと重いかも。
2011.11.04

秋ですし、楓を散らせてみました。
PCや表示する端末の性能によっては、重いかもしれません。
この処理は、jQueryとSnowfall Pluginをカスタマイズして行っています。カスタマイズ内容は、こちらの「jQueryのSnowfall Pluginで、複数の画像を利用できるようにしてみました。」ページで紹介しています。
■ 設定/オプション
ソースは以下の通りです。
画像のファイルはフルパスで指定でき、いくつでも設定できます。
<script type="text/javascript" src="https://lib.tree-web.net/js/jquery/jquery-1.4.min.js"></script>
<script type="text/javascript" src="https://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-randimg/snowfall.jquery_tw.custom_randimg.js"></script>
<script type="text/javascript">
$(document).snowfall({
flakeCount :50, // 数
flakeIndex : 99999, // スタイルシートのz-indexの値
maxSpeed : 5, // 最大速度
minSpeed : 1, // 最小速度
maxSize : 20, // 最大サイズ
minSize : 5, // 最小サイズ
image : [
'https://lib.tree-web.net/image/kaede_leaf/kaede_leaf01.png',
'https://lib.tree-web.net/image/kaede_leaf/kaede_leaf02.png',
'https://lib.tree-web.net/image/kaede_leaf/kaede_leaf03.png'
]
});
</script>
■ 楓の画像
背景は透明化させたPNGファイルです。



■ 関連ページ
・jQueryのSnowfall Pluginで、複数の画像を利用できるようにしてみました。
・jQueryとSnowfall Pluginをつかって、桜吹雪にしてみました。 CSS3対応版
・jQueryとSnowfall Pluginで桜をちらせてみました。
※ 2019/01/22 … 全ページSSL(HTTPS)に切り替えた際に、正しく動作しない不具合を修正しました。http:〜 を https:〜へ変更しました。



