ういすぷのブログ
ういすぷの記録帳
タグ「CSS」が付いた記事
( 18 件)
-
以前より気になっていましたが、ある条件でレイアウトが崩れるようになってしまいました。大本の原因は、Google Adsenseのインフィード広告です。このGoogleの広告の仕組みですが、サイトの定期的に巡回し、HTMLの構造を解析し、適当な場所にに広告を出したりしてくれます。これ自体はとても良い機能なのですが、たまーにバナーの上に広告が表示されてしまったりしていたので、大きな崩れもなかったのでそ [...]4593 | 2018.11.29 -
写真撮影用の集中線(放射線)が作れるWebサービスを公開しました。Adobe Illustratorでちゃちゃっと作れちゃえるのですが、いちいち起動するのもあれだし、なんだかだるいのでWebサービスにしてみました。サービスのページはこちらです。https://app.tree-web.net/panpakapaaan/ウインドウを最大化して使うと便利かなと思います。オマケで、線の数を変更することが [...]4217 | 2017.11.23 -
CSSを使って要素を回転させることができますが、そちらを直感的に作成出来るサービスを公開しました。次の様な回転するモノを作ることができます。まわるよ〜.curucuru1{animation: CURUCURU_SPIN1 5s linear infinite;}@keyframes CURUCURU_SPIN1 {0% {transform: rotate(360deg);}100% {tran [...]4204 | 2017.11.10 -
GOODSMILE ONLINE SHOPを利用しているのですが、注文履歴を印刷して保存しようとすると、綺麗に表現されなくなりました。以前は綺麗に印刷できていたのですが、今はページも複数にまたがってしまって使いにくい感じに…そこで、Firefoxなどのアドオン「Stylish」を使い、CSSで幾分印刷に耐えられるようにしました。こまかく色々やりましたが、あまり良い感じになりませんでした。ですが、印 [...]3941 | 2017.02.23 -
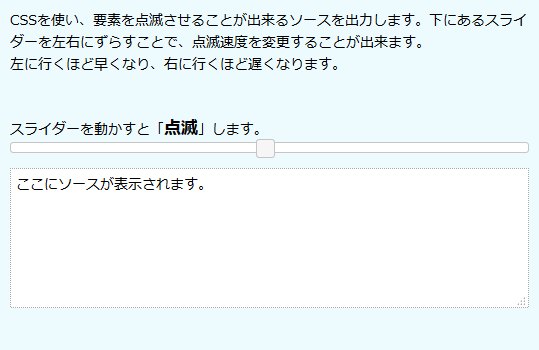
CSSで文字や画像を点滅させることができますが、速度などを見ながら作成出来る、点滅メーカーを作ってみました。出来たソースをコピペするだけで利用できます。なお、FirefoxやChrome、iOS10のsafari(iPhone)でも問題無く動作したため、「ベンダープレフィックス」とよばれる「-moz〜」や「-webkit」を付与していません。↓↓↓こちらから設定できます。0.1s単位で5sまでの速 [...]3891 | 2017.01.04 -
ブログのデザインを少し変えてみました。そこまで大きな変化ではないのですが、現在3列(カラム)の構成ですが、そのうち真ん中の部分を少しいじりました。先日までカレンダーがあったところに、オススメの一覧とカプセルトイ、ミク関連の情報を載せました。そのしたには、最近投稿された記事を載せました。今回の更新に合わせて、一番右側の列を綺麗にしました。これで、だいぶ見やすく、整理されたんじゃないかと思います。リス [...]3833 | 2016.11.07 -
CSS3を使って、文字をぶるぶる震わすメモです。こちらは、CSS3の@keyframesを使ったアニメーション処理になります。以下のソースをコピペすることで、CLASS「buru2」の要素がぶるぶる震えます。デモではDIV要素ですが、IMGのCLASS指定を行なえば、画像がぶるぶる震えます。強調するときにいかがですか。□ HTMLソール<div class="buru2">ブルブル&l [...]3799 | 2016.10.04 -
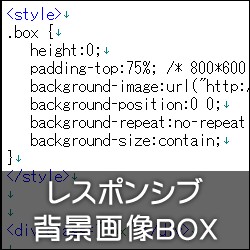
ボックスのサイズ比率を維持しながら、背景に画像をいれ、その背景画像の比率も維持するためのCSSです。これによりレスポンシブなサイトを作る上で、背景画像を入れたボタンなどを作るときに便利になります。画像を使ったボタンや、PCやスマホ向けに画像を切り替える場合など、CSSだけで処理できるので便利です。やり方:高さを0px指定し、padding-topに比率を入れます。padding-topの値は、「横 [...]3771 | 2016.09.06 -
ブログのデザインを少し変えてみました。今まで、テキストだけが新しい投稿記事順に並んでいたところに、画像を追加してみました。ちゃんとレスポンシブするようにも加工しています。テキストからテキスト+画像となったので、だいぶ見やすいのではないかと思っています。少しでも、アクセスしやすくなるといいな。もう少し替えたいところもあるので、追々やっていきます!実際に利用したHTMLとサンプルソースを添付します。□ [...]3737 | 2016.08.04 -
Web版Twitterの仕様が変ったため、アドオンのStylishのCSSを更新しました。今回は画像を小さく表示させるタイプと、完全に表示させないタイプの2種類ご用意いたしました。なお、画像を小さく表示させるタイプは暫定仕様となります。□ 画像を小さくさせるCSSソース@namespace url(http://www.w3.org/1999/xhtml); @-moz-document doma [...]3494 | 2015.12.08 -
ちょいと前にTwitterのWeb版ページが更新されていたので、アドオンのStylishのCSSを更新しました。2015/12月08日 Twitterの仕様変更に伴い、CSSソースを作り替えました。[Add-on Stylish] Web版Twitterのタイムラインに表示される画像、プロモーションの表示を設定するStylishのCSS (暫定)ご参照頂けたら幸いです。↓以前の記事です。[Add- [...]3303 | 2015.06.01 -
以前より「Stylish」を使ったCSSの加工を公開していましたが、少し修正しましたので、改めて公開いたします。とくに、プロフィールのところの表示が気に入らないので、少し修正しています。最新記事はこちらです。Twitterの更新に合わせて少しだけCSSを更新しています。[Add-on Stylish] Twitterが更新されていたので、プロモ、お勧めフォロワ、画像などを表示させない様にする。なお [...]2930 | 2014.06.02 -
Twitterのタイムラインでは、画像表示がされる様になっていますが、この画像表示をStylishというアドオンを利用し、非表示にしたいと思います。非表示にすることで、レスポンスが改善する場合がございます。※ 問答無用で非表示にするため、Youtubeなども非表示となります。(URLからアクセスすることは可能です)※ Web版のみの対応です。iOSやAndroidのアプリ系では利用出来ません。なお [...]2851 | 2014.03.25 -
先日ごろからフォントの指定が変ったため、読みにくくなってしまいました。そこで、Firefox のアドオン Stylish を利用して、Twitter Web版のフォントを元に戻したいと思います。□ こちらは適用前後のスクリーンショットです。アップデート後Stylish 適用後□ スタイルシートソース@namespace url(http://www.w3.org/1999/xhtml); @-mo [...]2840 | 2014.03.14 -
Firefox アドオン Stylish を使ってjapan.internet.comの広告を非表示にさせるソースです。@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("japan.internet.com") { .prArea2, .maincontents_right .topic [...]2813 | 2014.02.19 -
TwitterのWeb版を見ていると、プロモーション(広告)がタイムライン上に表示されますが、そのタイムラインをCSSを使って表示させない様にします。CSSもシンプルですが、効果があります。今まで「×非表示」をクリックしていたのですが、イライラする広告ばかりでいたのでCSSを設定することにしました。@namespace url(http://www.w3.org/1999/xhtml); @-mo [...]2808 | 2014.02.15 -
FC2ブログでは一定期間更新の無い時に、ページ上下(ヘッダとフッタ)に、広告が表示されます。この広告は、背景がアルファチャンネルの黒塗りバーが表示されます。この広告エリアは、×ボタンを押すと消すことができますが、毎回設定するのが面倒なため、FirefoxのAdd-on Stylish を使って表示させない様にしました。スタイルシート(CSS)は、そこまで凝った設定にしていませんが、効果はあります。 [...]2790 | 2014.01.31 -
今日もメモ。いろいろメモをまとめておこうと思っています。今回は、HTMLのHEIGHT指定です。通常HEIGT指定でheight=100%とすると、画面表示範囲で縦幅100%となりますが、<HTML>と<BODY>にも100%指定をしないとうまくいきません。ただし、これでもIEやFirefoxでもうまく表示できないです。画面範囲外までスクロールする場合や、画面の縦幅100% [...]1016 | 2008.12.10



![[Add-on Stylish] GOODSMILE ONLINE SHOP 注文履歴 を印刷したい CSS](https://wispblog.tree-web.net/log/page1/image/image_1_3941_1.png)





![[Add-on Stylish] Web版Twitterのタイムラインに表示される画像、プロモーションの表示を設定するStylishのCSS (暫定)](https://wispblog.tree-web.net/log/page1/image/image_1_3494_1.png)
![[Add-on Stylish] Twitterが更新されていたので、プロモ、お勧めフォロワ、画像などを表示させない様にする。 [2015/10/28 更新]](https://wispblog.tree-web.net/log/page1/image/image_1_3303_1.png)
![[Add-on Stylish] Twitterのタイムラインを加工しました。](https://wispblog.tree-web.net/log/page1/image/image_1_2930_1.png)
![Twitterのタイムラインに表示される画像を非表示にする。 [Firefox Add-on Stylish]](https://wispblog.tree-web.net/log/page1/image/image_1_2851_1.png)
![Twitterで表示されるフォント(文字)を元に戻す。 [Firefox Add-on Stylish]](https://wispblog.tree-web.net/log/page1/image/image_1_2840_1.png)


![FC2ブログ、 ヘッダ・フッタ部の広告を表示させない様にする。 [Firefox Add-on Stylish CSS]](https://wispblog.tree-web.net/log/page1/image/image_1_2790_1.png)