CSSを使ってHTMLのHEIGHT指定を100%にする。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
CSSを使ってHTMLのHEIGHT指定を100%にする。
2008.12.10
今日もメモ。
いろいろメモをまとめておこうと思っています。
今回は、HTMLのHEIGHT指定です。
通常HEIGT指定でheight=100%とすると、画面表示範囲で縦幅100%となりますが、<HTML>と<BODY>にも100%指定をしないとうまくいきません。
ただし、これでもIEやFirefoxでもうまく表示できないです。画面範囲外までスクロールする場合や、画面の縦幅100%未満の場合にうまくいきません。
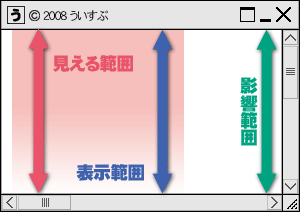
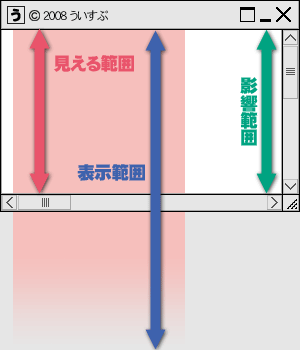
うまくいかない場合の画面のイメージ
画面内に収まっているとき。

画面外までスクロールして表示する場合。

そこで、CSSで宣言するとクロスブラウザでもうまくいきます。
(IE7とFirefox3.xで確認済み)
サンプルのCSSソース
html,body {
margin:0px;
height:100%;
}
body {
min-height:100%;
height:auto !important;
}
中身は、html,body{}のheight=100%にし、その後、BODY要素において「!important」と宣言することでCSSの優先度を上げ、ブラウザに左右されないHEIGHTを指定します。
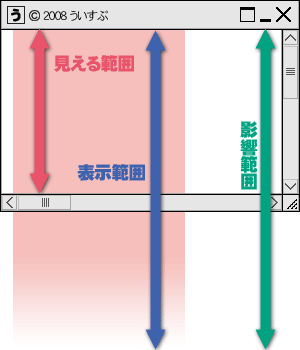
このように、縦幅が意図する100%指定ができます。

■ おまけ。
最下層に「©2008ういすぷ」のように表示したい場合。
position:relative;とposition:absolute;を使うとうまくいきます。
「©2008ういすぷ」の部分は<ADDRESS>タグを使うものとします。
BODYに基準値となる「position:relative;」を指定します。
またBODYにpadding-bottom:1em;を指定した理由は、表示画面外まで長文になった際、そのままだと文字が重なってしまうからです。
そこで1行分ずらしています。(場合によってpxなどで指定してください。)
サンプルのCSSソース
html,body {
margin:0px;
height:100%;
}
body {
min-height:100%;
height:auto !important;
position:relative;
padding-bottom:1em;
}
address {
position:absolute;
bottom:0px;
}
<ADDRESS>の部分を真下にぴったりくっつけない場合には、
address {
position:absolute;
bottom:0px;
padding-bottom:1em;
}
のように、「padding-bottom:1em;」を使うとうまくいきます。
今日のメモはここまでです。
いろいろメモをまとめておこうと思っています。
今回は、HTMLのHEIGHT指定です。
通常HEIGT指定でheight=100%とすると、画面表示範囲で縦幅100%となりますが、<HTML>と<BODY>にも100%指定をしないとうまくいきません。
ただし、これでもIEやFirefoxでもうまく表示できないです。画面範囲外までスクロールする場合や、画面の縦幅100%未満の場合にうまくいきません。
うまくいかない場合の画面のイメージ
画面内に収まっているとき。

画面外までスクロールして表示する場合。

そこで、CSSで宣言するとクロスブラウザでもうまくいきます。
(IE7とFirefox3.xで確認済み)
サンプルのCSSソース
html,body {
margin:0px;
height:100%;
}
body {
min-height:100%;
height:auto !important;
}
中身は、html,body{}のheight=100%にし、その後、BODY要素において「!important」と宣言することでCSSの優先度を上げ、ブラウザに左右されないHEIGHTを指定します。
このように、縦幅が意図する100%指定ができます。

■ おまけ。
最下層に「©2008ういすぷ」のように表示したい場合。
position:relative;とposition:absolute;を使うとうまくいきます。
「©2008ういすぷ」の部分は<ADDRESS>タグを使うものとします。
BODYに基準値となる「position:relative;」を指定します。
またBODYにpadding-bottom:1em;を指定した理由は、表示画面外まで長文になった際、そのままだと文字が重なってしまうからです。
そこで1行分ずらしています。(場合によってpxなどで指定してください。)
サンプルのCSSソース
html,body {
margin:0px;
height:100%;
}
body {
min-height:100%;
height:auto !important;
position:relative;
padding-bottom:1em;
}
address {
position:absolute;
bottom:0px;
}
<ADDRESS>の部分を真下にぴったりくっつけない場合には、
address {
position:absolute;
bottom:0px;
padding-bottom:1em;
}
のように、「padding-bottom:1em;」を使うとうまくいきます。
今日のメモはここまでです。



