Google Adsense による『レイアウトの崩れ』が発生するようになってしまいました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
Google Adsense による『レイアウトの崩れ』が発生するようになってしまいました。
2018.11.29

以前より気になっていましたが、ある条件でレイアウトが崩れるようになってしまいました。
大本の原因は、Google Adsenseのインフィード広告です。
このGoogleの広告の仕組みですが、サイトの定期的に巡回し、HTMLの構造を解析し、適当な場所にに広告を出したりしてくれます。
これ自体はとても良い機能なのですが、たまーにバナーの上に広告が表示されてしまったりしていたので、大きな崩れもなかったのでそのままにしていました。
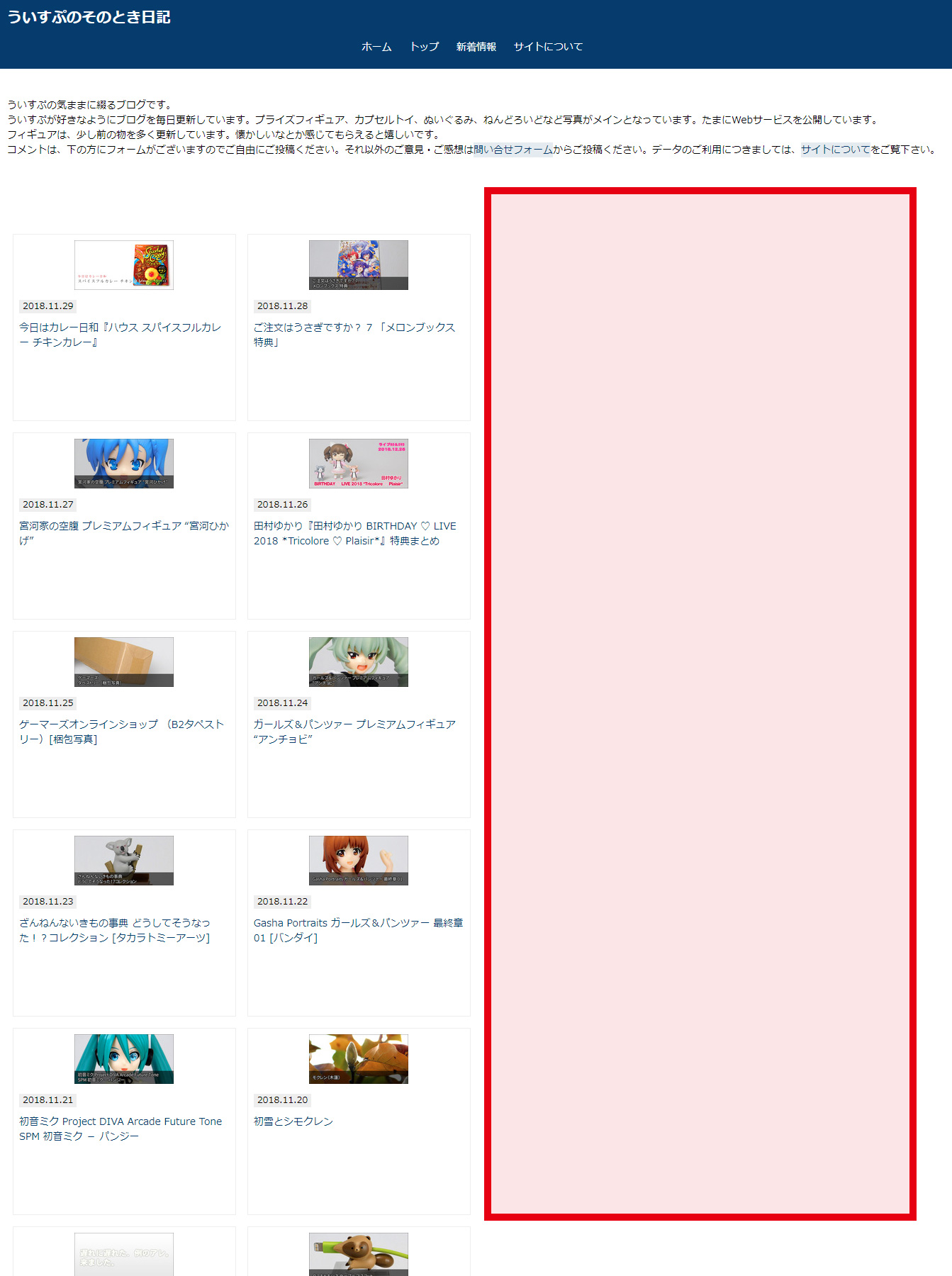
ところがここ最近は、PCで大きく表示するとレイアウトが崩れるようになってしまいました。
画像の様に、右側カラム2つ分が下へ落ちてしまいます。

そして、原因の広告バナーです。

これ、width=100%になっていて、要素幅最大まで使ってしまっています。
挿入される箇所が [要素A][要素B] {広告} [要素C] と、BとCの間に入ってしまいました。各要素は、display:inline-block;で並べています。そこにwidth=100%の広告が入ってしまったので、レイアウトが崩れてしまいました。
widthの設定を変えたら問題は消えるのですが、広告にも影響がでるとか。
ひとまずこのブログ自体のHTML構文が気になる部分もあったので、プログラムを修正もしましたが、Googleの広告設定も変更しないとだめそうです。
スマホとか800px位で見たら気づかないところなのですが、とりあえず暫く様子を見ることにしたいと思います。
Googleの広告は貴重な財源なので、おいそれと消せないのもあります。
なかなか、うまくいかないなぁ。
□ 関連記事
・そう、私です。
・今日は一日“ラブライブ!”三昧 放送曲リスト
・[CSS] Flexbox を使った2カラム3カラム分けのメモ
・ディズニーランドの入場券プレゼント当選を偽装したスパムについて
・商品発送、会員登録完了などを装う、詐欺メールにご注意ください。
・ブラウザで作るQRコード 「QRコード メーカー」を作りました。
・ブログのデザインを変更しました。
・「傍点(ぼうてん)」をCSSを使って文字を装飾する
・CSS3で文字や画像を選択させない様にする。
・.htaccess でアクセス制限をする方法
・にゃ〜〜ん!
・CSS3で文字をぶるぶる震わす! / ブルブルメーカー



