ういすぷのブログ
ういすぷの記録帳
タグ「HTML」が付いた記事
( 8 件)
-
以前より気になっていましたが、ある条件でレイアウトが崩れるようになってしまいました。大本の原因は、Google Adsenseのインフィード広告です。このGoogleの広告の仕組みですが、サイトの定期的に巡回し、HTMLの構造を解析し、適当な場所にに広告を出したりしてくれます。これ自体はとても良い機能なのですが、たまーにバナーの上に広告が表示されてしまったりしていたので、大きな崩れもなかったのでそ [...]4593 | 2018.11.29 -
最近はロゴなどの単純画像をSVGで利用することが増えてきたのですが、テスト用サーバでうまく利用できませんでした。たとえば、DIVやBUTTONタグの背景「background-image:url()」の外部ファイルを指定したときに表示されない事がわかりました。CSSで背景の画像を指定すると、画像が表示されず変だなと調べてみました。ローカルでは表示できるので、サーバ上の画像を直接アクセスしてみたら、 [...]4488 | 2018.08.20 -
CSS3に実装されています「Flexbox」についてのメモです。いままでIE11未満の対応などでfloatによるカラム分けをしていましたが、Windows XP/Vista などのサポートが切れたことにより、Flexboxを使っていけるようになりました。ちょっとしたことなのですが、メモとして残したいと思います。Flexboxの使い方使い方は簡単で、親要素に「display:flex;」と指定するだ [...]4446 | 2018.07.09 -
「傍点(ぼうてん)」は文字の上や横に強調(注意)させるために○や●を付けたりする装飾(点)を言います。これが、CSSでやれる様になっていたのでメモします。Firefoxは対応していましたが、他は「ベンダープレフィックス」を付けて下さい。またIEはダメでした。ベンダーフレックスは次の通りです。>Firefox-moz>Google Chrome , Safari-webkit>Opera-o [...]3930 | 2017.02.12 -
ボタンなどマウスなどで選択させると、見た目上あまり美しくない場合があると思います。そこで、文字や画像を選択させない方法がCSS3にあります。次の様な選択(アクティブ)をさせません。該当する要素に「user-select:none;」を宣言します。CSS3では、ベンダープレフィックスという指定を行なわないと動作しない場合がありますので、次の様に指定するとモダンブラウザ(Web標準を十分に準拠ブラウザ [...]3858 | 2016.12.02 -
CSS3を使って、文字をぶるぶる震わすメモです。こちらは、CSS3の@keyframesを使ったアニメーション処理になります。以下のソースをコピペすることで、CLASS「buru2」の要素がぶるぶる震えます。デモではDIV要素ですが、IMGのCLASS指定を行なえば、画像がぶるぶる震えます。強調するときにいかがですか。□ HTMLソール<div class="buru2">ブルブル&l [...]3799 | 2016.10.04 -
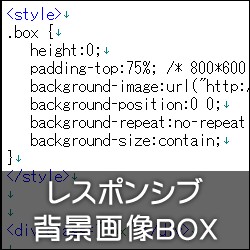
ボックスのサイズ比率を維持しながら、背景に画像をいれ、その背景画像の比率も維持するためのCSSです。これによりレスポンシブなサイトを作る上で、背景画像を入れたボタンなどを作るときに便利になります。画像を使ったボタンや、PCやスマホ向けに画像を切り替える場合など、CSSだけで処理できるので便利です。やり方:高さを0px指定し、padding-topに比率を入れます。padding-topの値は、「横 [...]3771 | 2016.09.06 -
メインページである、http://wisp.tree-web.net/の更新をしました。いままでHTML4.01で記述していたのですが、XHTML1.0に切り替えました。最近作っているWebアプリもXHTMLで記述するようにしています。一応時代の流れでXHTMLにしてみましたが、結構厳格な設定が必要ですね。 フォームの初期選択やJavaScriptの宣言なども、結構いい加減に設定したので反省です [...]697 | 2007.11.25


![[CSS] Flexbox を使った2カラム3カラム分けのメモ](https://wispblog.tree-web.net/log/page1/image/image_1_4446_1.png)