Webアプリ「Get 1500」をスマホ対応するよう更新をしました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
Webアプリ「Get 1500」をスマホ対応するよう更新をしました。
2012.06.14

先日更新したWebアプリ「Get 1500」をスマホ対応(スマホで快適に見られる)しました。
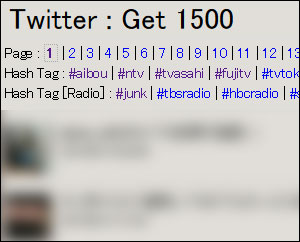
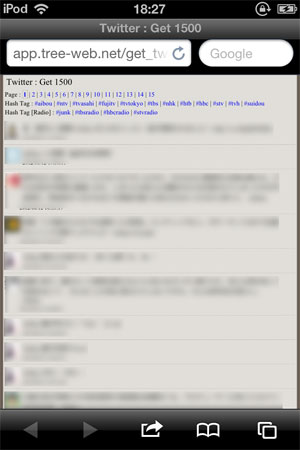
□ 対応前のiPod touchで表示した画面

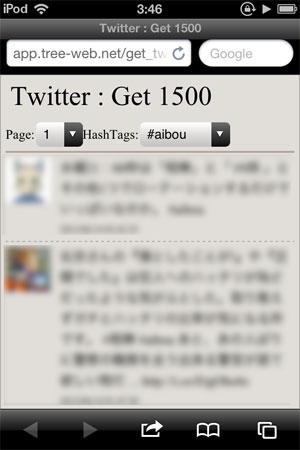
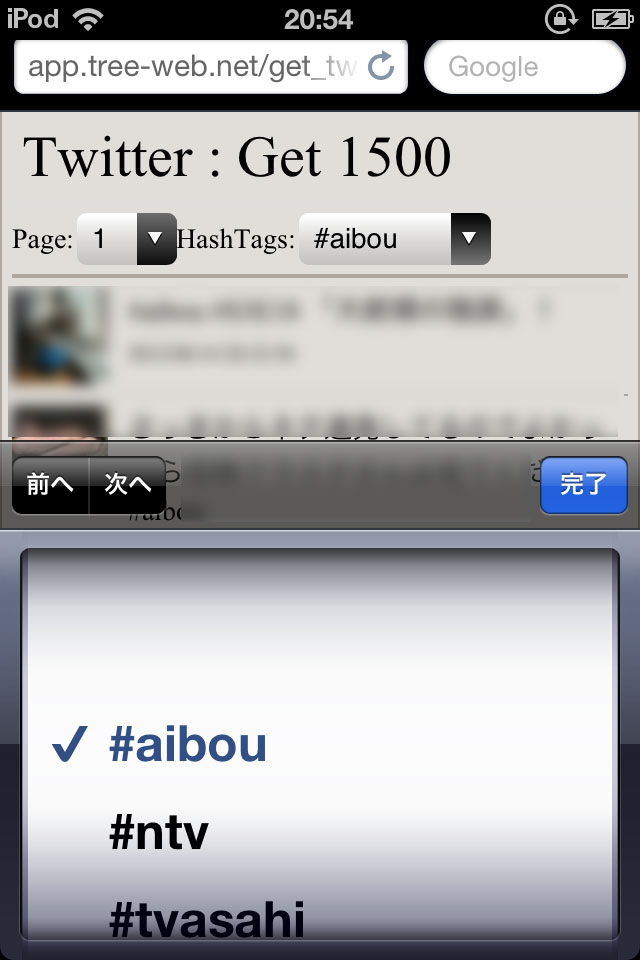
□ 対応後のiPod touchで表示した画面

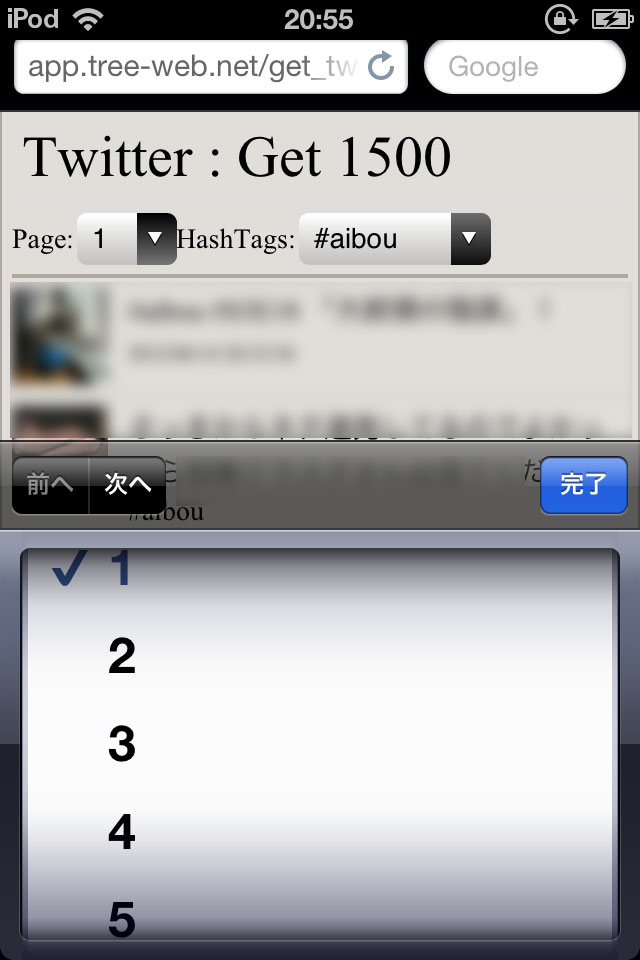
リンクなどは、セレクトメニューから選択出来るようにしました。ただし、iPod touchでのみテストしたので、他のデバイスでは上手く表示出来るか不明です。
□ ページのセレクト

□ ハッシュタグのセレクト

制作途中に一つだけ気になる点がでました。それは、ユーザによる拡大、縮小をさせるかどうかの設定です。この値は、META viewport の content="" の値に「user-scalable=yes」または「user-scalable=no」と指定するのですが、「user-scalable=yes」としても、拡大縮小が出来ないのです。こういう物なのでしょうか。
なんだか、色々面倒そうな罠にはまりそうです。
ひとまず、勉強がてらに公開です。
□ おまけ、スマホ用のメタ
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=yes" />
□ メタタグの仕様について
下記サイトがわかりやすいです。
スマートフォンのための viewport について
□ 関連記事
・Webアプリ「Get 1500」の更新をしました。
・Get 1500
・Twitterのツイート記事を1500までさかのぼれる。Get1500
・Twitter - Get 1500でTwitter公式の東北地方太平洋沖地震の情報を共有するハッシュタグに対応しました。
・Twitter - Get 1500 にて、RTが付くツイートを検索対象外としました。



