[Add-on Stylish] GOODSMILE ONLINE SHOP 注文履歴 を印刷したい CSS
2017.02.23
![[Add-on Stylish] GOODSMILE ONLINE SHOP 注文履歴 を印刷したい CSS [Add-on Stylish] GOODSMILE ONLINE SHOP 注文履歴 を印刷したい CSS](https://wispblog.tree-web.net/log/page1/image/image_1_3941_1.png)
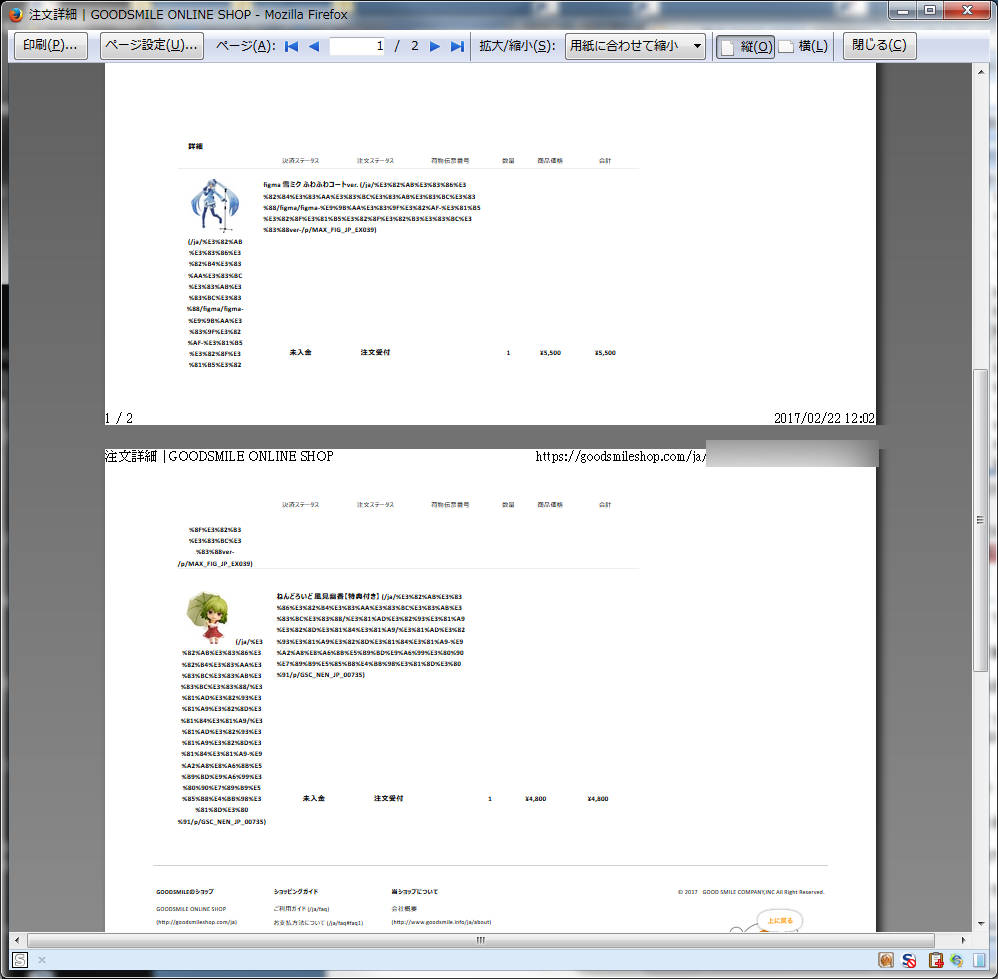
GOODSMILE ONLINE SHOPを利用しているのですが、注文履歴を印刷して保存しようとすると、綺麗に表現されなくなりました。
以前は綺麗に印刷できていたのですが、今はページも複数にまたがってしまって使いにくい感じに…

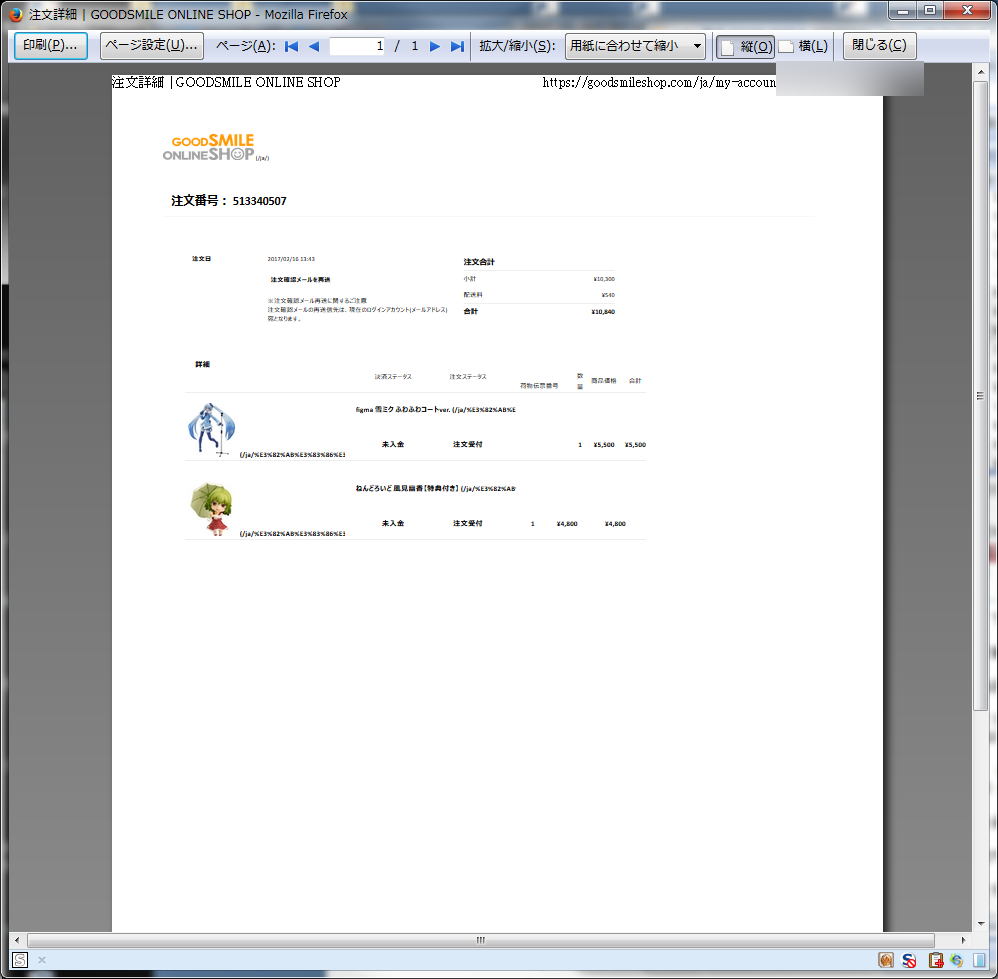
そこで、Firefoxなどのアドオン「Stylish」を使い、CSSで幾分印刷に耐えられるようにしました。

こまかく色々やりましたが、あまり良い感じになりませんでした。ですが、印刷する分には問題ないかなと思います。
何より、余計な枚数の紙を使わなくなりました。
ポイントは、@media print {}をつかって、印刷するときにしか利用出来ない様にしたところです。通常表示する場合には問題がでません。
■ CSSソース
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("goodsmileshop.com") {
@media print {
.product_details a,
.product_image a{
white-space:nowrap;
overflow:hidden;
width:180px;
display:block;
}
#header .pull-right,
#header .CategoryLinkBar,
#header .SearchBarParent,
.footerG,
.accountLeftNavigation,
.address,
.delivery,
.billing,
.payment,
.orderConfirmationEmail {
display:none;
}
.orderListTable .head th {
background-color:#ccc;
}
#content .accountContentPaneParent,
#content .accountContentPane {
display:block;
margin:0;
padding:0;
}
.headline:before {
content: "注文番号:";
}
}
}
□ 関連記事
・テキストデータからJavaScript貼付けソースを作る「ぺたたぐ」を作ってみた。
・にゃ〜〜ん!
・JavaScript BASE64 変換
・CSS3で文字をぶるぶる震わす!
・background-image で比率を維持しながらレスポンシブ表示させる。
・全角英数字を半角英数字へ変換する「変換機」を作りました。
・[Add-on Stylish] Web版Twitterのタイムラインに表示される画像、プロモーションの表示を設定するStylishのCSS (暫定)
・[Add-on Stylish] Twitterが更新されていたので、プロモ、お勧めフォロワ、画像などを表示させない様にする。 [2015/10/28 更新]
・[Add-on Stylish] Twitterのタイムラインを加工しました。
・Twitterのタイムラインに表示される画像を非表示にする。 [Firefox Add-on Stylish]
・Twitterで表示されるフォント(文字)を元に戻す。 [Firefox Add-on Stylish]



