jQueryのSnowfall Pluginで、複数の画像を利用できるようにしてみました。
2011.10.29

前回、1枚の画像のみ対応していますが、配列に画像のファイル名を設定することで、複数枚の画像を表示出来るようにしてみました。
仕組みは単純で、配列に入れたファイル名をランダムに並べ、そこから1番目のファイル名を、表示するところに代入するだけです。
■ 配列をランダムかするJavaScript
// Randam Array Tree-Web custom 2011/10/29
function randArray(_str){
var i = _str.length;
while (i) {
var y = Math.floor(Math.random()*i);
var t = _str[--i];
_str[i] = _str[y];
_str[y] = t;
}
return _str;
}
このソースを、「//random fuction for generating random vals」と書かれているソースの下に追加しました。
randArray(options.image)[0] この部分が、ランダムにした配列の先頭([0])を出力するところです。
■ ソースのカスタマイズ
var flakeMarkup = "<img src='https://lib.tree-web.net/image/sakura_hanabira3.png' id='flake-" + this.id;
flakeMarkup += "' style='width: " + this.size + "px; height: " + this.size + "px;";
flakeMarkup += "; position: absolute; top: " + this.y + "px; left:" + this.x;
flakeMarkup += "px; font-size: 0px; z-index: " + options.flakeIndex;
flakeMarkup += ";' />";
ここを、以下のように修正しました。
var flakeMarkup = "<img src='"+ randArray(options.image)[0] +"' id='flake-" + this.id;
flakeMarkup += "' style='width: " + this.size + "px; height: " + this.size + "px;";
flakeMarkup += "; position: absolute; top: " + this.y + "px; left:" + this.x;
flakeMarkup += "px; font-size: 0px; z-index: " + options.flakeIndex;
flakeMarkup += ";' />";
■ 呼び出し/設定
<script type="text/javascript">
$(document).snowfall({
flakeCount :100, // 数
flakeIndex : 99999, // スタイルシートのz-indexの値
maxSpeed : 5, // 最大速度
minSpeed : 1, // 最小速度
maxSize : 20, // 最大サイズ
minSize : 1, // 最小サイズ
image : [
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal01.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal02.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal03.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal04.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal05.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal06.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal07.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal08.png',
'https://lib.tree-web.net/image/snow_crystal_b/snow_crystal09.png'
]
});
</script>
■ DEMO
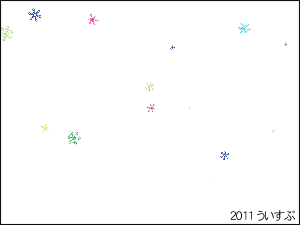
百聞は一見にしかず。ともいいますし、一度デモサイトを見ていただければと思います。HTMLソースやJavaScriptのソースを見ていただければ、よりわかりやすいかと思います。画像は、変化がわかりやすいように色を変えています。
DEMO
■ 画像
このデモで利用した画像は、以下の9枚です。
これはPhotoshopのシェイプで作成しました。また、シェイプは、WEB WORK KIT様で配布されている、「雪の結晶のphotoshopカスタムシェイプ素材」を利用しました。









画像は、ダウンロードしてご自由にお使いください。
■ Snowfall PlugiをカスタマイズしたJSだけアクセスしたい場合はこちらをご利用ください。
<script type="text/javascript" src="https://media.tree-web.net/js/snowfall/tw.custom_randimg.js"></script>
※ リダイレクト処理が自動的に行われます。
■ 関連ページ
・jQueryとSnowfall Pluginをつかって、桜吹雪にしてみました。 CSS3対応版
・jQueryとSnowfall Pluginで桜をちらせてみました。
■ 関連サイト
・WEB WORK KIT
※ 2019/01/22 … 全ページSSL(HTTPS)に切り替えた際に、正しく動作しない不具合を修正しました。http:〜 を https:〜へ変更しました。
この記事へのコメント
しろ
2013/05/02(木)18:56:51
ういすぷ
しろさま>
初めまして。
そして、ご連絡が遅くなり申し訳ございません。
表示される要素の位置についてですが、おっしゃる通りz-indexで指定可能です。
ちょっとデモを作ってみましたので、ご覧になって頂ければ幸いです。
http://media.tree-web.net/js/demo/number_1951_demo.html
HTMLのソースを色々いじって頂ければとおもいます。
スペード、ハート、ダイヤ、クラブの画像を色々な位置に置いてみました。
ポイントは、「flakeIndex」の値を小さくし、上に置きたい要素のz-indexの値をそれより大きくすることです。
ご参考になれば幸いです。
初めまして。
そして、ご連絡が遅くなり申し訳ございません。
表示される要素の位置についてですが、おっしゃる通りz-indexで指定可能です。
ちょっとデモを作ってみましたので、ご覧になって頂ければ幸いです。
http://media.tree-web.net/js/demo/number_1951_demo.html
HTMLのソースを色々いじって頂ければとおもいます。
スペード、ハート、ダイヤ、クラブの画像を色々な位置に置いてみました。
ポイントは、「flakeIndex」の値を小さくし、上に置きたい要素のz-indexの値をそれより大きくすることです。
ご参考になれば幸いです。
2013/05/03(金)18:14:16
しろ
ご回答いただきまして、ありがとうございます。
こちらこそお答えいただきながら、お返事が遅くなり申し訳ないです。
flakeIndexの値を小さくして、試してみましたところ、デモのように、上に置きたいコンテンツを上部に置くことができました!
とてもわかりやすくお答えいただきまして、どうもありがとうございます。
今後も色々と参考にさせていただきますので、よろしくお願いいたします。
こちらこそお答えいただきながら、お返事が遅くなり申し訳ないです。
flakeIndexの値を小さくして、試してみましたところ、デモのように、上に置きたいコンテンツを上部に置くことができました!
とてもわかりやすくお答えいただきまして、どうもありがとうございます。
今後も色々と参考にさせていただきますので、よろしくお願いいたします。
2013/05/07(火)10:17:14
のえる
こんにちは。こちらのサイトがとても分かりやすく解説されていたので、個人サイトの桜のアニメーションの参考にさせていただきました。ありがとうございます。
そこでひとつ問題があるのですが、画像を読み込むと、なぜか透過PNGが透過されずに表示されてしまいます。これの対処法は何かあるのでしょうか…?
ちなみにIE10です。
そこでひとつ問題があるのですが、画像を読み込むと、なぜか透過PNGが透過されずに表示されてしまいます。これの対処法は何かあるのでしょうか…?
ちなみにIE10です。
2013/08/17(土)08:53:24
ういすぷ
のえるさま>
こんにちは。ういすぷです。
ご質問の件ですが、IE10をご利用していて透過PNGが表示出来ないとのことですが、IE10は、透過PNGに対応しておりますので、ブラウザの問題ではなく画像ファイルの問題かとおもいます。
また、ここで配布しています、上記の画像が透過されて表示されているかチェックして頂ければ幸いです。
一つ気になるのが「桜のアニメーション」というところですが、GIF画像によるアニメーションでしょうか。GIFの場合は、256色までと制限されているため、減色処理が必要となります。PNGからGIFへ変換すると、背景が透過されない場合がございます。
また、PNG形式によるアニメーションもありますが、対応しているブラウザは、FirefoxやOperaなどの一部となっております。
なお、IE8以下の場合は、ブラウザに透過PNGのバグがございます。
この場合は、背景が黒やグレーで表示されます。
的外れな答えでしたら申し訳ございません。
表示出来ないとされる画像を見ることができましたらもう少しお答え出来るかもしれません。
ご確認頂ければ幸いです。
こんにちは。ういすぷです。
ご質問の件ですが、IE10をご利用していて透過PNGが表示出来ないとのことですが、IE10は、透過PNGに対応しておりますので、ブラウザの問題ではなく画像ファイルの問題かとおもいます。
また、ここで配布しています、上記の画像が透過されて表示されているかチェックして頂ければ幸いです。
一つ気になるのが「桜のアニメーション」というところですが、GIF画像によるアニメーションでしょうか。GIFの場合は、256色までと制限されているため、減色処理が必要となります。PNGからGIFへ変換すると、背景が透過されない場合がございます。
また、PNG形式によるアニメーションもありますが、対応しているブラウザは、FirefoxやOperaなどの一部となっております。
なお、IE8以下の場合は、ブラウザに透過PNGのバグがございます。
この場合は、背景が黒やグレーで表示されます。
的外れな答えでしたら申し訳ございません。
表示出来ないとされる画像を見ることができましたらもう少しお答え出来るかもしれません。
ご確認頂ければ幸いです。
2013/08/17(土)10:33:39
のえる
ご回答ありがとうございます。
説明がややこしくなってしまいすいません、画像ファイルはgifではなく、pngです。私は普段イラストを描いて慣れているので、そのあたりの処理に不備はないと思われます。
ですが、こちらで配布されている画像で試してみても、同じように透過されませんでした。透過されないというのは、背景の白い部分が表示されてしまうということです。
何か記入ミスがあるのでしょうかね…?
いろいろ調べて見てはいるのですが、直りません…(>_<)
説明がややこしくなってしまいすいません、画像ファイルはgifではなく、pngです。私は普段イラストを描いて慣れているので、そのあたりの処理に不備はないと思われます。
ですが、こちらで配布されている画像で試してみても、同じように透過されませんでした。透過されないというのは、背景の白い部分が表示されてしまうということです。
何か記入ミスがあるのでしょうかね…?
いろいろ調べて見てはいるのですが、直りません…(>_<)
2013/08/17(土)15:47:58
ういすぷ
のえるさま>
お返事ありがとうございます。
単純に透過されないということですね。
ところで、以下のURLのページも同じようになるでしょうか。
http://media.tree-web.net/js/demo/number_1951_demo.html
おっしゃる不具合が気になっております。
また、気になる点としてですが、img要素につながるCSSの設定でbackground-color:#ffffff;など、背景色や背景画像の指定をされていないでしょうか。
IEには、Aタグをブロック要素でサイズ指定した際、背景画像がないとリンクされない不具合もあります。
あ、背景要素で気になる点を思いつきました。jQueryの「Snowfall Plugin」は、最新版をご利用されているでしょうか。場合によってはその影響がございます。
こちらを指定してみてください「http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-randimg/snowfall.jquery_tw.custom_randimg.js」
指定方法例>
<script type="text/javascript" src="http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-randimg/snowfall.jquery_tw.custom_randimg.js"></script>
最新版と思われる「jQuery Snowfall 1.5 」を確認したところ、色指定を見つけました。
オプション要素は、「flakeColor : '#ffffff', // string」です。ここで色指定がありますので、「flakeColor : 'transparent',」となるよう、「transparent」と指定してみて下さい。
これで状況が変わるかと思います。
ご確認頂ければ幸いです。
お返事ありがとうございます。
単純に透過されないということですね。
ところで、以下のURLのページも同じようになるでしょうか。
http://media.tree-web.net/js/demo/number_1951_demo.html
おっしゃる不具合が気になっております。
また、気になる点としてですが、img要素につながるCSSの設定でbackground-color:#ffffff;など、背景色や背景画像の指定をされていないでしょうか。
IEには、Aタグをブロック要素でサイズ指定した際、背景画像がないとリンクされない不具合もあります。
あ、背景要素で気になる点を思いつきました。jQueryの「Snowfall Plugin」は、最新版をご利用されているでしょうか。場合によってはその影響がございます。
こちらを指定してみてください「http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-randimg/snowfall.jquery_tw.custom_randimg.js」
指定方法例>
<script type="text/javascript" src="http://media.tree-web.net/js/demo/jQuery_snowfall_custom_sample-randimg/snowfall.jquery_tw.custom_randimg.js"></script>
最新版と思われる「jQuery Snowfall 1.5 」を確認したところ、色指定を見つけました。
オプション要素は、「flakeColor : '#ffffff', // string」です。ここで色指定がありますので、「flakeColor : 'transparent',」となるよう、「transparent」と指定してみて下さい。
これで状況が変わるかと思います。
ご確認頂ければ幸いです。
2013/08/17(土)16:20:11
のえる
とてもご丁寧に、どうもありがとうございます。
色指定を「transparent」にしたところ、無事透過して表示させることが出来ました!
お騒がせしてしまってすいません;
私はまだまだscriptに関して理解できてない部分があるようなので、時間のある時にいろいろと試してみようと思います。奥が深いですね!でもだからこそ楽しい。
今回は本当にありがとうございました!!
これからも参考にさせていただきたいと思います。よろしくお願い致します!
色指定を「transparent」にしたところ、無事透過して表示させることが出来ました!
お騒がせしてしまってすいません;
私はまだまだscriptに関して理解できてない部分があるようなので、時間のある時にいろいろと試してみようと思います。奥が深いですね!でもだからこそ楽しい。
今回は本当にありがとうございました!!
これからも参考にさせていただきたいと思います。よろしくお願い致します!
2013/08/17(土)16:44:58
ういすぷ
のえるさま>
お返事ありがとうございます。
無事解決出来てよかったです。
ちょっとした問題に当たっても、それを解決出来たときの気分はいい物です。
それのお手伝いが出来たときも同様です。
私も色々勉強になりました。
今後ともよろしくお願いいたします。
お返事ありがとうございます。
無事解決出来てよかったです。
ちょっとした問題に当たっても、それを解決出来たときの気分はいい物です。
それのお手伝いが出来たときも同様です。
私も色々勉強になりました。
今後ともよろしくお願いいたします。
2013/08/17(土)17:12:46




お尋ねしたいことがあるのですが、例えば背景全体に雪を降らした場合、コンテンツ部分にも雪がかぶさってくると思いますが、コンテンツの上にはかぶらず、背景(画面全体の背景)と同じ階層で降らせることはできるのでしょうか。
z-indexで指定すれば良いのかと思いましたが、よくわかりませんでした。
よろしければ教えていただきたいと思います。
どうぞよろしくお願いいたします。