カラーパネル(スウォッチ)を作ってみました。 : ういすぷの記録帳
ういすぷの気ままに綴るブログです。
フィギュア、グッズ、カプセルトイ(ガチャ)、食玩、付録、ぬいぐるみ、購入の際の梱包写真、PCなどのハードウェア、他にもオリジナルのWebサービスなどをご紹介しています。
フィギュアは、少し前の物を多く更新しています。懐かしいなとか感じてもらえると嬉しいです。
ご意見・ご感想は、記事下にあるフォームまたは、こちらの問い合せフォームからご投稿ください。写真などのご利用につきましては、サイトについてをご覧下さい。
カラーパネル(スウォッチ)を作ってみました。
2009.08.17

自分用に作ったカラーパネルを公開します。
JavaScriptで動作するため、一部のポータブル機器やブラウザでは、うまく動作しません。
※ IE7とFirefoxでは、動作確認しています。
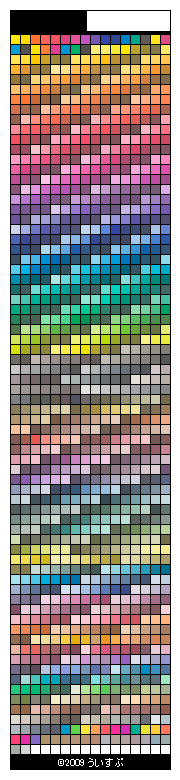
ページの任意の位置に以下のソースを貼り付けると、カラーパネルが表示されます。色数は1000色以上ありますので、サイズが大きめです。
<script type="text/javascript" src="https://app.tree-web.net/color_panel/view.js"
charset="shift-jis"></script>
<script type="text/javascript">__$_TW_ColorPanelView();</script>■ 機能概要
基本的に、色を選ぶだけの機能しかありません。
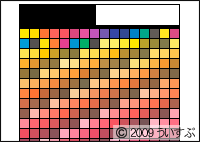
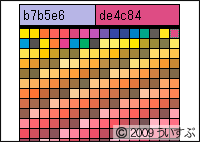
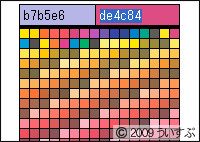
1)初期に表示される、白黒の部分が色を選択すると、変化します。

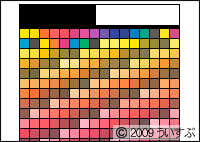
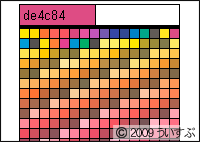
2)マウスカーソルを重ねると、左側の四角いエリアの色が変わります。

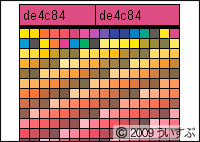
3)クリックすると、右側の四角いエリアが変わり、一時的に記録することができます。

4)他の色にマウスカーソルをあわせても、右側は変わりません。

5)右側のエリア内にある文字をクリックすると、選択状態になります。(色の反転)
マウスの右クリックしてコピーを選択するか、Ctrl+C(Windows)キーを押すと、そのテキストがコピーできます。

■ サンプル
うまく貼り付けられると、以下のように表示されます。

※ CPUパワーを使うので、実際に動くカラーピッカーのサンプルはこちらです。
本当にシンプルでたいした機能もありませんが、よろしければどうぞ。



